Dessin de l'API du programme WeChat Mini · dessiner (dessin)
draw
Définition
Dessinez la description (chemin, transformation, style) précédemment dans le contexte de dessin dans le canevas.
Astuce : Le contexte du dessin doit être créé par wx.createCanvasContext(canvasId).
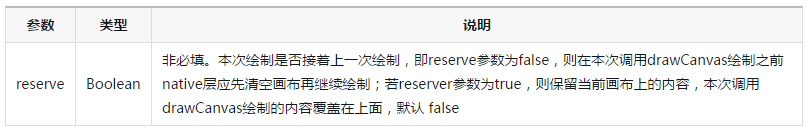
paramètres
exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
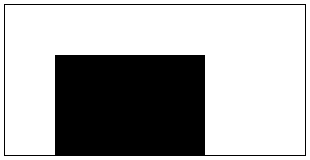
exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw(true)