Coordonnées de l'API de l'applet WeChat (système de coordonnées Canvas)
Système de coordonnées du canevas
le canevas est dans une grille bidimensionnelle.
Les coordonnées du coin supérieur gauche sont (0, 0). (0, 0)。
在之前的章节,我们用了这个方法 fillRect(0, 0, 150, 75)。
它的含义为:从左上角(0, 0)开始,画一个150 x 75px 的矩形。
坐标系例子:
我们可以在 <canvas/>
fillRect(0, 0, 150, 75). Cela signifie : en partant du coin supérieur gauche (0, 0), dessinez un rectangle de 150 x 75px. Exemple de système de coordonnées :
 Nous pouvons ajouter quelques événements à
Nous pouvons ajouter quelques événements à <canvas/> pour observer son système de coordonnées <canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
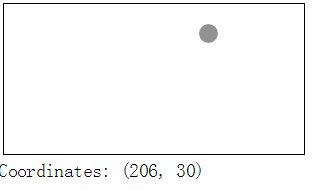
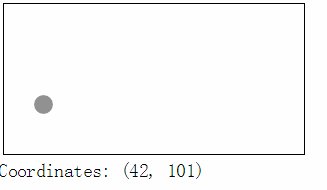
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})🎜Lorsque vous posez votre doigt sur la toile, les coordonnées du point de contact s'afficheront ci-dessous :🎜🎜🎜🎜







