Créer un chemin de courbe de Bézier cubique dans le dessin de l'API de l'applet WeChat
bezierCurveTo
Definition
Crée un chemin de courbe de Bézier cubique.
Astuce : Le point de départ de la courbe est le point précédent du chemin.
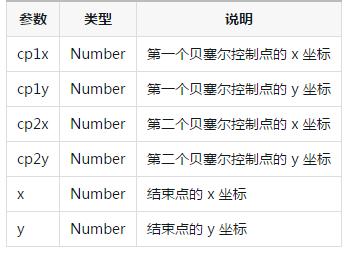
Paramètres
Exemple
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.arc(200, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(150, 75)
ctx.moveTo(200, 20)
ctx.lineTo(200, 100)
ctx.lineTo(70, 75)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
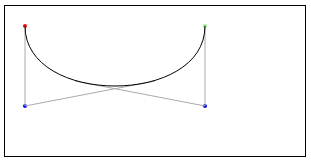
Les trois coordonnées clés pour moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20) sont les suivantes :
- Rouge : point de départ (20, 20)
- Bleu : deux points de contrôle (20, 100 ) (200, 100)
- Vert : point final (200, 20)