Dessin de l'API de l'applet WeChat beginPath (démarrer un chemin)
beginPath
Définition
Commencez à créer un chemin Vous devez appeler fill ou trait pour utiliser le chemin pour remplir ou contourner.
Astuce : Au début, cela équivaut à appeler beginPath() une fois. beginPath()。
Tip: 同一个路径内的多次setFillStyle()、setStrokeStyle()、setLineWidth()
Astuce
: PlusieurssetFillStyle(), setStrokeStyle(), setLineWidth() et d'autres paramètres dans le même chemin, terminez par The le réglage est définitif.  Exemple
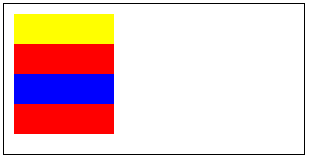
Exemple
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()🎜🎜🎜







