Animation de l'API du mini-programme WeChat
wx.createAnimation(OBJECT)
Créez une animation d'instance d'animation. Appelez les méthodes de l'instance pour décrire l'animation. Enfin, les données d'animation sont exportées via la méthode export de l'instance d'animation et transmises à l'attribut animation du composant. export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
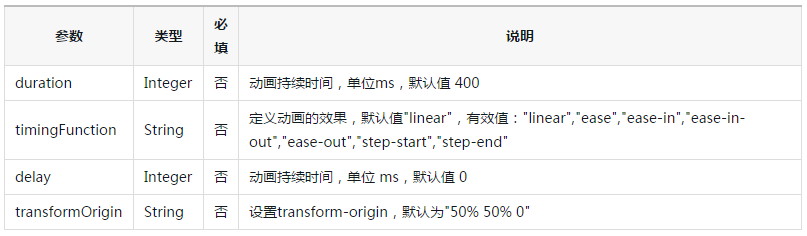
OBJECT参数说明:

var animation = wx.createAnimation({
transformOrigin:"50% 50%",
duration:1000,
timingFunction:"ease",
delay:0
})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
样式:

旋转:

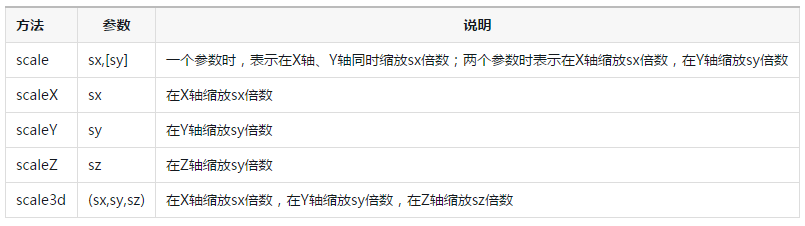
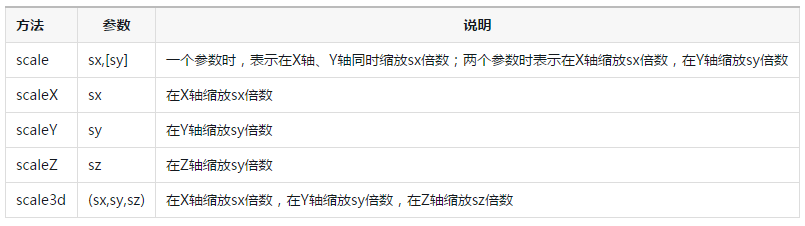
缩放:

偏移:

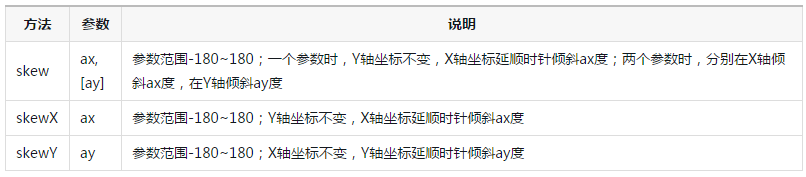
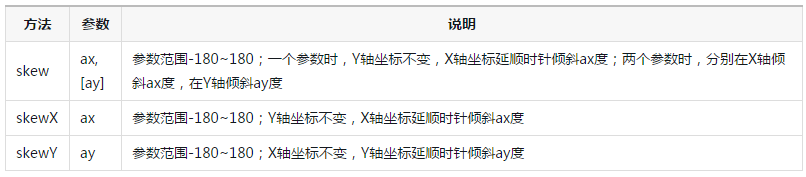
倾斜:

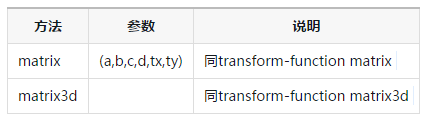
矩阵变形:
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation()
Remarque : La méthode export effacera l'opération d'animation précédente à chaque fois qu'elle est appelée
 🎜🎜
🎜🎜<view animation="{{animationData}}"></view>animation🎜🎜 🎜 Les instances d'animation peuvent appeler les méthodes suivantes pour décrire les animations. Une fois l'appel terminé, elles reviendront elles-mêmes et prendront en charge l'écriture d'appels en chaîne. 🎜🎜Style : 🎜🎜 🎜🎜Rotation : 🎜🎜
🎜🎜Rotation : 🎜🎜 🎜🎜Zoom : 🎜🎜
🎜🎜Zoom : 🎜🎜 🎜🎜Décalage : 🎜🎜
🎜🎜Décalage : 🎜🎜 🎜🎜Inclinaison :🎜🎜
🎜🎜Inclinaison :🎜🎜 🎜🎜Transformation matricielle : 🎜
🎜🎜Transformation matricielle : 🎜 🎜
🎜Animation Queue🎜🎜🎜 À appeler après avoir appelé l'opération d'animation La méthode step() est utilisée pour indiquer l'achèvement d'un groupe d'animations. Vous pouvez appeler n'importe quel nombre de méthodes d'animation dans un groupe d'animations. Toutes les animations d'un groupe d'animations démarreront en même temps. . L'animation suivante ne se poursuivra pas tant qu'un groupe d'animations n'est pas terminé. L'étape peut transmettre un paramètre de configuration similaire à wx.createAnimation() pour spécifier la configuration de l'animation de groupe actuelle. 🎜🎜🎜Exemple : 🎜🎜Page({
data:{
animationData:{}
},
onShow:function(){
var animation = wx.createAnimation({
duration:1000,
timingFunction:"ease",
})
this.animation = animation
animation.scale(2,2).rotate(45).step();
this.setData({
animationData:animation.export()
})
setTimeout(function(){
animation.translate(30).step();
this.setData({
animationData:animation.export()
})
}.bind(this),1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData:animation.export()
})
}
})rrreee
 🎜
🎜