Sélecteur de composants de formulaire d'applet WeChat
Sélecteur d'applet WeChat
Le sélecteur de défilement prend désormais en charge trois sélecteurs, distingués par mode, qui sont le sélecteur ordinaire, le sélecteur d'heure et le sélecteur de date. La valeur par défaut est le sélecteur ordinaire
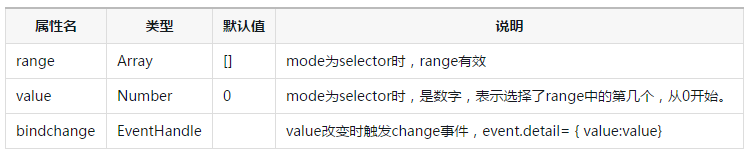
Sélecteur ordinaire : mode=sélecteur

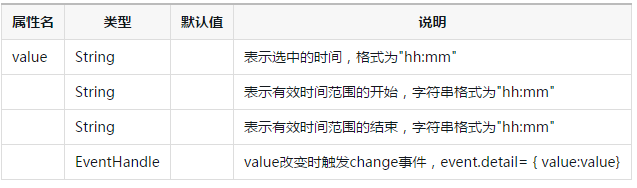
Sélecteur d'heure : mode=time

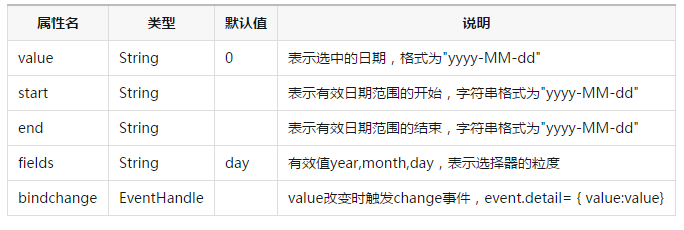
Sélecteur de date : mode=date

Exemple de code :
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>rrree 








