Vue du sélecteur de composants de formulaire d'applet WeChat (sélecteur défilant intégré à la page)
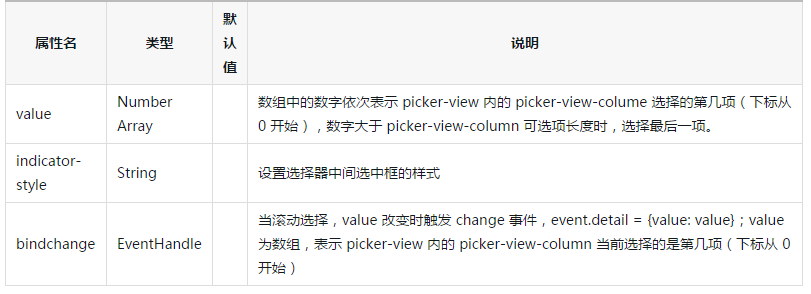
picker-view
sélecteur de défilement de page intégré

Remarque : Seul le composant <picker-view-column/> peut y être placé, d'autres nœuds ne peut pas être affiché. <picker-view-column/>组件,其他节点不会显示。
picker-view-column
仅可放置于<picker-view />
picker-view-column
ne peut être placé que dans<picker-view />, et la taille de son enfant les nœuds seront automatiquement définis à la même hauteur que la zone sélectionnée de la vue du sélecteurExemple de code :
<view>
<view>{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1 ; i <= 12; i++) {
months.push(i)
}
for (let i = 1 ; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
year: date.getFullYear(),
value: [9999, 1, 1],
},
bindChange: function(e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[1]]
})
}
}) 🎜
🎜







