image du composant multimédia
Image de l'applet WeChat
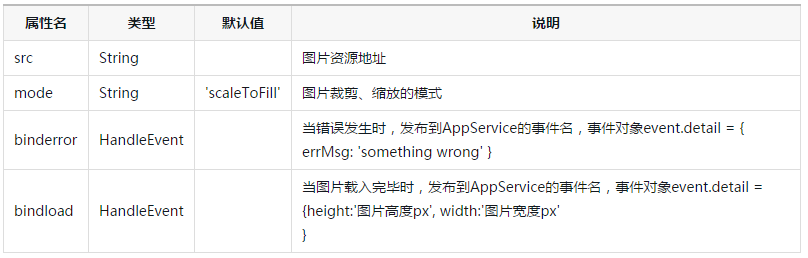
Ressources d'image

Remarque : La balise d'image a une largeur de 300 px et une hauteur de 225 px
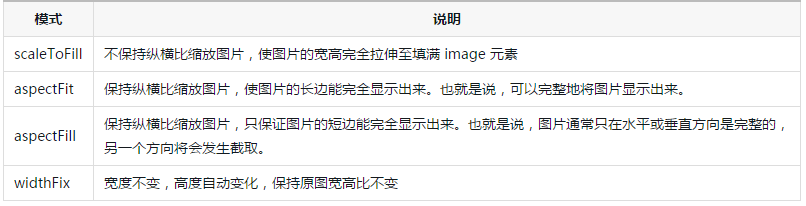
le mode comporte 13 modes, dont 4 sont des modes de mise à l'échelle et 9 sont des modes de recadrage. modes.

Mode Recadrage

Exemple :
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
})Image originale

scaleToFill
Redimensionner l'image sans la conserver le rapport hauteur/largeur, rendant l'image complètement adaptable

aspectFit
Conservez le rapport hauteur/largeur pour redimensionner l'image afin que le côté long de l'image puisse être entièrement affiché

aspectFill
Conservez le rapport hauteur/largeur pour redimensionner l'image afin que seul le côté court de l'image puisse être entièrement affiché

haut
Ne redimensionnez pas l'image, affichez uniquement la zone supérieure de l'image

bas
Ne zoomez pas sur l'image, affichez uniquement la zone inférieure de l'image

centre
Ne zoomez pas sur l'image, affichez uniquement la zone centrale de l'image

gauche
Ne zoomez pas sur l'image, affichez uniquement la zone gauche de l'image

droite
Ne zoomez pas sur l'image, affichez uniquement la zone droite de l'image

en haut à gauche
Ne zoomez pas sur l'image, affichez uniquement la zone supérieure gauche de l'image

en haut à droite
Ne zoome pas sur l'image, affiche uniquement la zone supérieure droite de l'image

en bas à gauche
Ne zoome pas sur l'image, affiche uniquement la zone inférieure gauche de l'image

en bas à droite
Ne zoome pas sur l'image, affiche uniquement la zone inférieure droite de l'image









