Case à cocher du composant de formulaire d'applet WeChat
Boîte à cocher du composant de formulaire d'applet WeChat

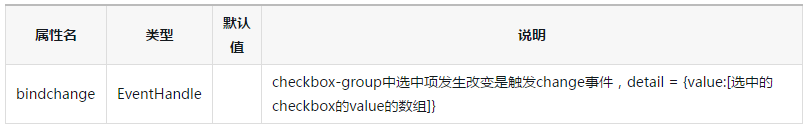
checkbox-group
groupe d'éléments à sélection multiple, composé en interne de plusieurs checkbox.
checkbox-group ne peut contenir que des cases à cocher
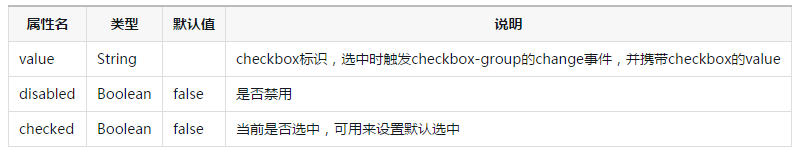
checkbox
éléments à sélection multiple.

Exemple :
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})