Feuille d'action du menu déroulant de retour d'information sur le fonctionnement de wxapp
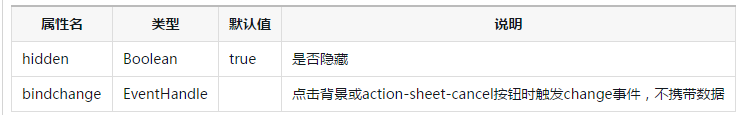
action-sheet
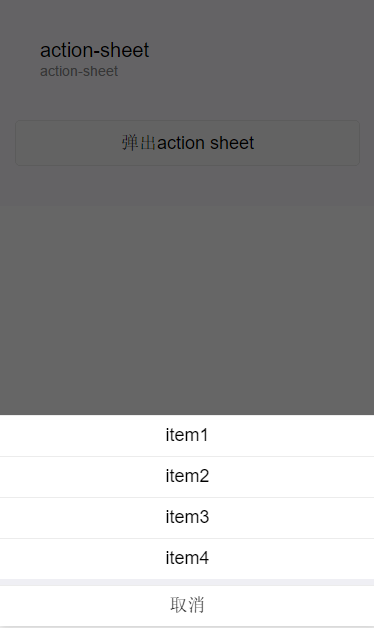
Pull-up menu, une feuille de menu qui apparaît en bas de l'écran.
action-sheet-item
Sous-option de la feuille de menu du bas.
action-sheet-cancel
La différence entre le bouton d'annulation de la feuille de menu du bas et l'élément de la feuille d'action est que cliquer dessus déclenchera l'événement de changement de la feuille d'action et l'apparence sera séparée de le contenu au-dessus.
Exemple de code :
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)