Configuration du mini-programme
Configuration
Nous utilisons le fichier app.json pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc. app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 配置项列表
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss
app.json qui contient toutes les options de configuration : {
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}app.json configuration item list
pages
accepte un tableau, chaque élément est une chaîne, pour spécifier de quelles pages se compose le mini programme. Chaque élément représente les informations [chemin + nom du fichier] de la page correspondante, et le premier élément du tableau représente la page initiale du mini programme
. L'ajout/réduction de pages dans le mini programme nécessite de modifier le tableau des pages. Le nom du fichier n'a pas besoin d'être écrit avec un suffixe de fichier, car le framework recherchera automatiquement le chemin .json, .js, .wxml , .wxssQuatre fichiers sont intégrés. Par exemple, le répertoire de développement est : pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs. wxml
pages/logs/logs.jsapp.jsapp.json
pages/logs/logs. wxmlpages
accepte un tableau, chaque élément est une chaîne, pour spécifier de quelles pages se compose le mini programme. Chaque élément représente les informations [chemin + nom du fichier] de la page correspondante, et le premier élément dutableau représente la page initiale du mini programme
. L'ajout/réduction de pages dans le mini programme nécessite de modifier le tableau des pages. Le nom du fichier n'a pas besoin d'être écrit avec un suffixe de fichier, car le framework recherchera automatiquement le chemin.json,.js,.wxml,.wxssQuatre fichiers sont intégrés. Par exemple, le répertoire de développement est :pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
app.wxss
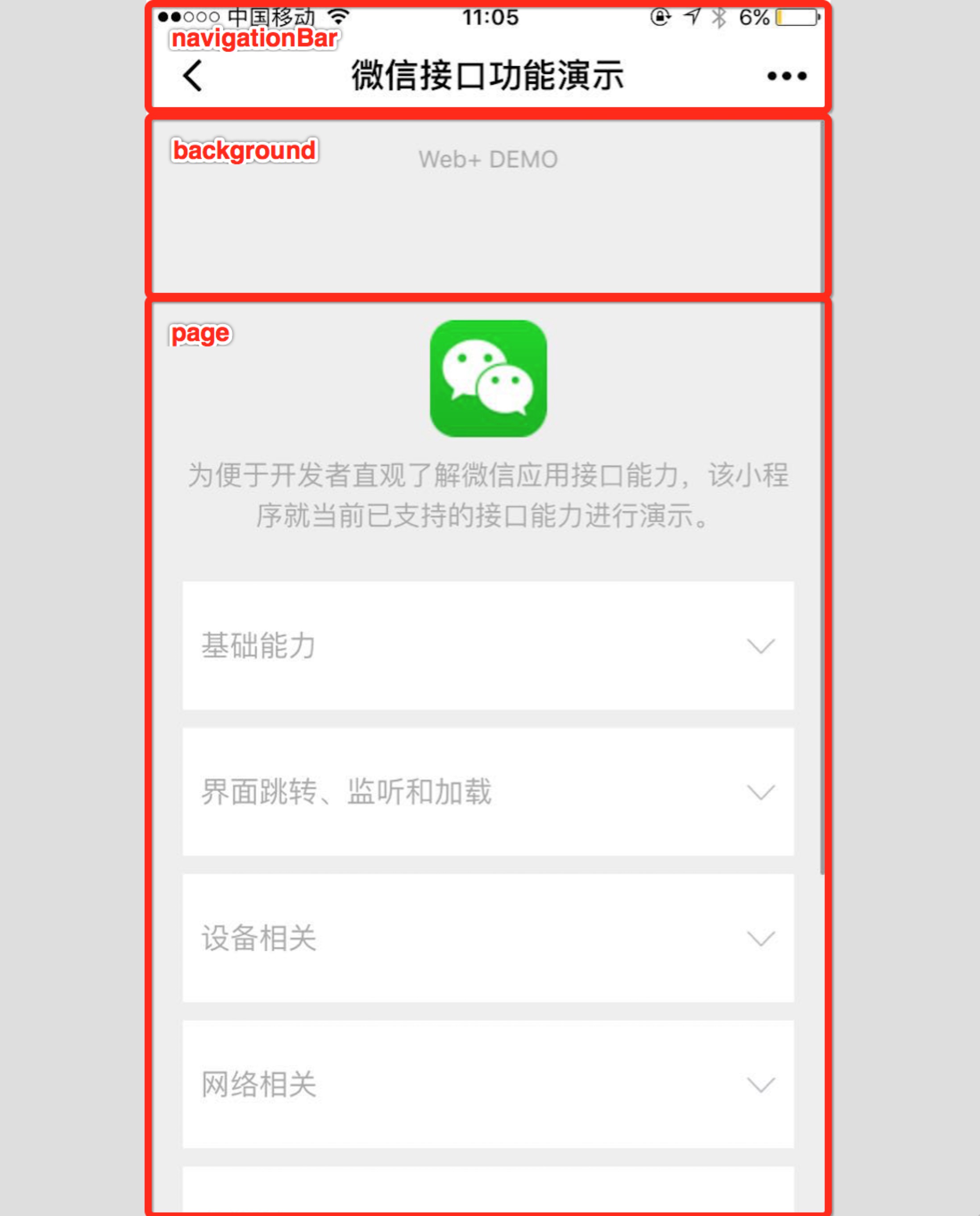
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}window dans app.json pour définir la barre d'état de le mini programme, la barre de navigation, le titre, la couleur de fond de la fenêtre. 
Remarque : HexColor (valeur de couleur hexadécimale), tel que "#ff00ff"
tel que app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
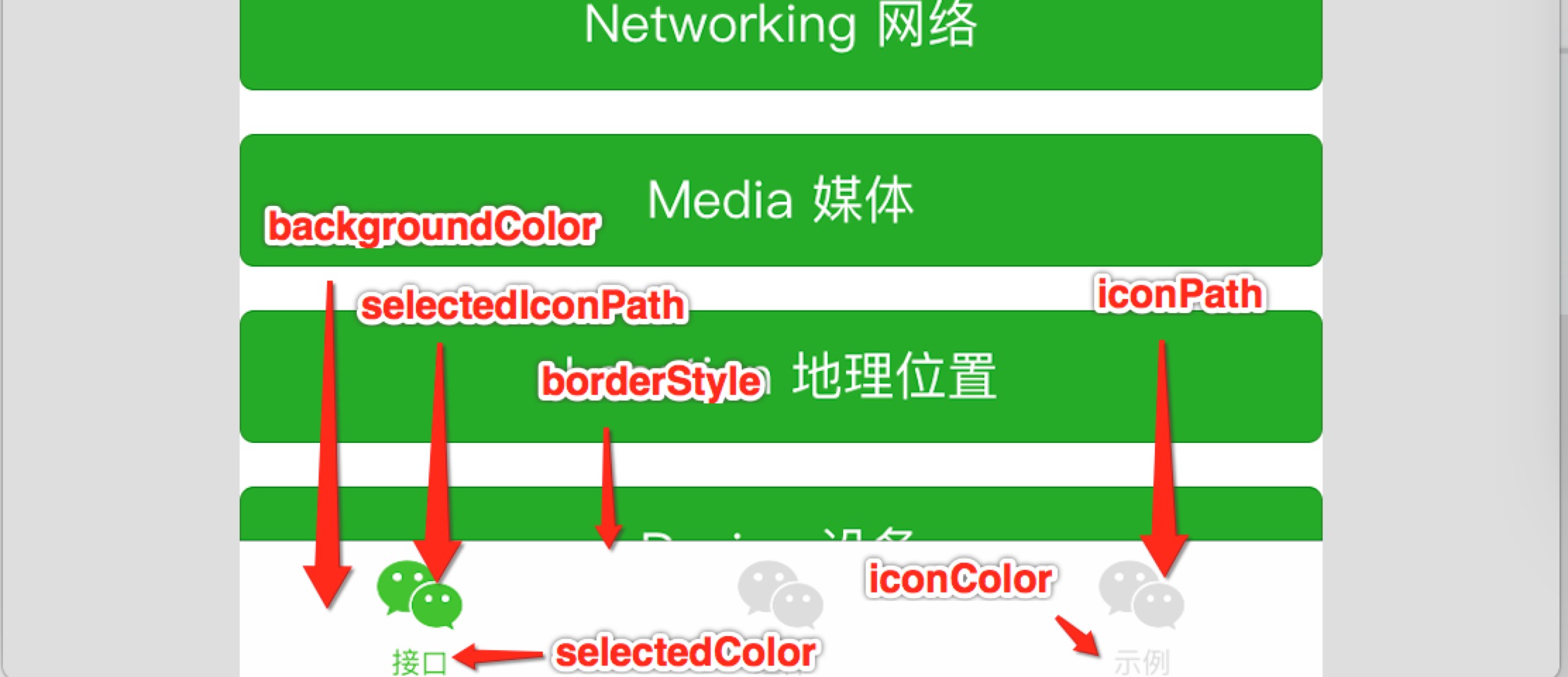
}tabBar
Si notre applet est une pour les applications à onglets ( il y a une barre d'onglets en bas de la fenêtre client pour changer de page), nous pouvons alors spécifier les performances de la barre d'onglets via l'élément de configuration tabBar, et la page correspondante affichée lorsque l'onglet est changé. 
ne peut configurer qu'un minimum de 2 et un maximum de 5 onglets
, et les onglets sont triés dans l'ordre du tableau.

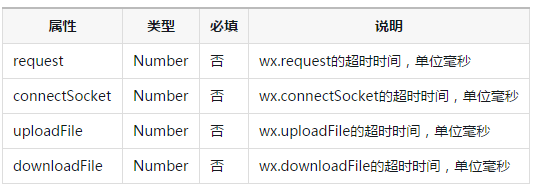
networkTimeout
Vous pouvez définir le délai d'expiration pour diverses requêtes réseau.
Description de l'attribut :
debug
Vous pouvez activer le mode débogage dans les outils de développement. Dans le panneau de console des outils de développement, les informations de débogage sont données sous forme d'informations. Enregistrement de page, Routage de page, Mise à jour des données, Déclenchement d'événement. Cela peut aider les développeurs à localiser rapidement certains problèmes courants. Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window
page.json
Chaque page d'applet peut également utiliser le fichier.json pour configurer les performances de la fenêtre de cette page. La configuration de la page est beaucoup plus simple que la configuration globale app.json. Elle définit simplement le contenu de l'élément de configuration de la fenêtre dans app.json. Les éléments de configuration de la page écraseront les mêmes éléments de configuration. dans la fenêtre de app.json. 🎜🎜Le .json de la page ne peut définir que les éléments de configuration liés à la fenêtre pour déterminer les performances de la fenêtre de cette page, il n'est donc pas nécessaire d'écrire la fenêtre clé, telle que : 🎜rrreee