- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
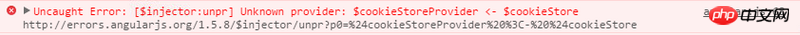
Lorsque vous utilisez ui-router ocLazyLoad pour implémenter le chargement à la demande dans un projet Angularjs, il est possible d'écrire un demo vous-même. Mettez-le dans le projet var App = angular.module('app', ['ui.router','oc.lazyLoad']) Si vous l'écrivez comme ceci, une erreur sera signalée, comme indiqué ci-dessous ocLazyLoad.js Confirmez qu'il est chargé. Quelle est la raison ?

Voici le code`
angular.module('app', ['ui.router','oc.lazyLoad'])
.config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) {
$stateProvider
.state('dataQuery.areaMany', {
url: '/areaMany',
views: {
'lazyLoadView': {
templateUrl: 'app/main/dataQuery/areaMany.html'
}
},
resolve: {
loadMyCtrl: ['ocLazyLoad',function($ocLazyLoad){
return $ocLazyLoad.load([
'app/main/dataQuery/areaMany.js'
])
}]
}
})
});
`J'ai l'impression que c'est normal de faire des erreurs dans le rapport racine
曾经蜡笔没有小新2017-05-15 17:10:16
Le problème signalé concerne $cookieStore. Pouvez-vous compléter le code. Je ne vois pas le problème
.某草草2017-05-15 17:10:16
$cookieStore est référencé dans un certain js, mais il n'est pas injecté