- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
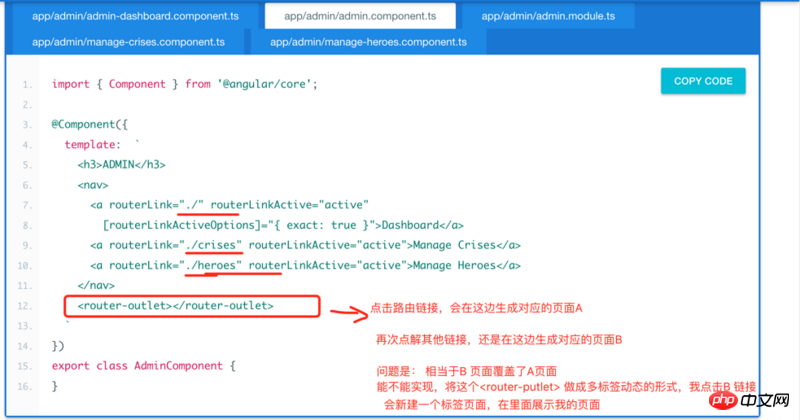
L'effet que vous souhaitez obtenir : Cliquez sur le lien pour créer une nouvelle page multi-onglets, et affichez la page correspondant à l'itinéraire dans cette page multi-onglets (similaire au multi-onglet d'easyui)
Question : J'ai vu des tutoriels sur Internet selon lesquels lorsque vous cliquez sur un lien, la page du lien précédent sera écrasée. Ma zone de contenu n'a toujours qu'une seule page. Est-il vrai qu'une application d'une seule page ne peut pas obtenir l'effet que je souhaite



ringa_lee2017-05-15 17:10:03
J'ai lu la question 3 fois encore et encore. Je ne sais pas si ce que le questionneur veut exprimer est l'effet obtenu par l'attribut taregt de la balise a. . .
https://developer.mozilla.org...
target
Cet attribut spécifie où afficher la ressource liée. En HTML4, c'est le nom, ou pour un mot-clé, d'une boîte. En HTML5, il s'agit d'un nom ou d'un mot-clé pour un contexte de navigation (par exemple, onglet, fenêtre ou iframe). Les mots-clés suivants ont une signification particulière :
_self : La page actuelle est chargée, c'est-à-dire la réponse actuelle au même cadre HTML 4 (ou contexte de navigation HTML5). Cette valeur est la valeur par défaut si aucun attribut n'est spécifié.
_blank : Une nouvelle fenêtre s'ouvre, c'est-à-dire une nouvelle fenêtre HTML4 sans nom ou un nouveau contexte de navigateur HTML5.
_parent : Charge la réponse dans le cadre parent HTML4 du cadre actuel ou dans le contexte de navigation parent du contexte de navigation HTML5 actuel. S'il n'y a pas de cadre parent ou de contexte de navigation, cette option se comporte de la même manière que _self.
_top : Dans IHTML4 : chargez la réponse dans la fenêtre complète et originale, en annulant toutes les autres images. En HTML5 : chargez la réponse dans le contexte de navigation de niveau supérieur (c'est-à-dire le contexte de navigation qui est un ancêtre du contexte actuel et n'a pas de parent). S'il n'y a pas de cadre parent ou de contexte de navigation, cette option se comporte de la même manière que _self.
Cet attribut ne peut être utilisé que si l'attribut href existe.
ringa_lee2017-05-15 17:10:03
Ce genre de page unique est facile à mettre en œuvre :
Si ouiAngular2 :
Écrivez un Service pour stocker les onglets (il est préférable d'utiliser localStorage s'il reste encore des onglets après l'actualisation).
Dans la position IFrame d'origine, placez l'itinéraire <outlet></outlet>, Angular2 sert à remplacer la sortie de l'itinéraire.
L'onglet ci-dessus est un tableau simple, correspondant au titre et à l'itinéraire de l'onglet. Après avoir cliqué, passez à l'itinéraire spécifié et le contenu de <outlet></outlet> sera automatiquement remplacé en fonction de la configuration de l'itinéraire.
Mais il y a un problème. Puisqu'il s'agit d'un remplacement direct, il est préférable de sauvegarder l'état de la page, sinon elle reviendra à l'interface initialisée.
Ce n'est qu'une solution simple, il serait préférable de séparer chaque onglet séparément.
高洛峰2017-05-15 17:10:03
Monsieur, j'ai également rencontré ce problème. Pourriez-vous s'il vous plaît le résoudre
.