- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
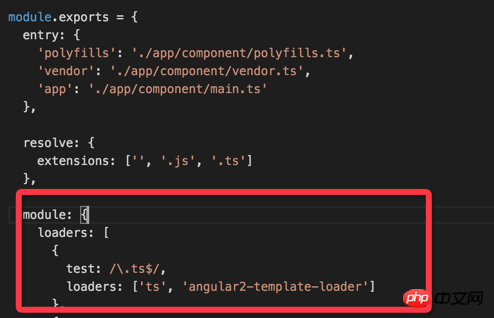
J'ai trouvé un problème. Lorsque j'utilise webstorm pour écrire des fichiers ts, webstorm compile ts en js par défaut. Ensuite, j'utilise webpack avec la configuration suivante. Par défaut, il trouvera directement le fichier qui. a été généré par webstorm js, sans le recompiler lui-même, ce qui fait que ces templeUrls ne sont pas modularisés.

Existe-t-il un moyen de faire en sorte que Webpack le recompile, qu'il y ait ou non du js généré par webstorm dans le chemin ?
我想大声告诉你2017-05-15 17:09:37
La cause première est trouvée. La résolution de configuration ci-dessus donne la priorité à js par défaut, mettez simplement ts devant js
.