- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
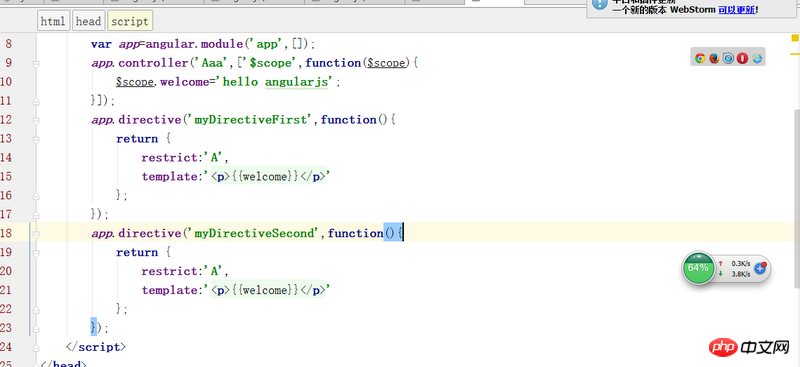
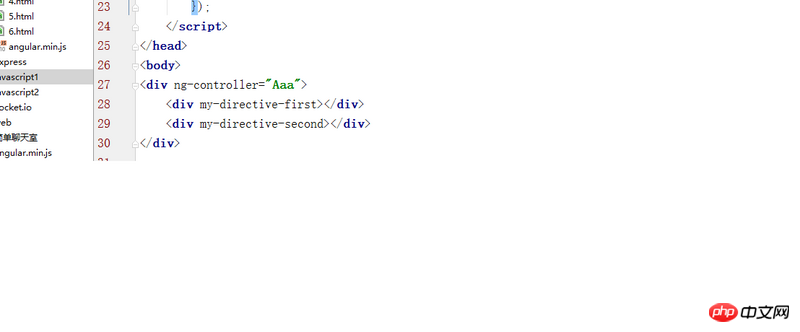
La valeur de scope dans la directive personnalisée dans angulairejs est {}, ce qui crée une portée isolée, mais vous pouvez toujours accéder aux propriétés dans la portée parent. Que se passe-t-il ? (La portée d'isolation ne doit pas pouvoir accéder aux propriétés de la portée parent avant que la stratégie de liaison ne soit implémentée)



巴扎黑2017-05-15 17:09:33
Tout d’abord, vous n’avez pas attribué de valeur à l’attribut scope dans votre exemple. L'attribut scope a trois valeurs : true, false, {}. false est la valeur par défaut.
Par défaut, faux. À l’heure actuelle, la portée enfant et la portée parent ne font qu’une, et la valeur de scope.$$id est la même.
Lorsqueest vrai, une nouvelle portée est créée et la valeur scope.$$id est différente. Toutefois, cette portée hérite de la portée parent. C'est la même chose que les caractéristiques de la chaîne de portée js native. La portée enfant peut accéder aux propriétés et méthodes de la portée parent, mais la portée parent ne peut pas accéder aux propriétés et méthodes de la portée enfant.
Quandvaut {}, c'est un véritable isolement. Pour le moment, la portée de la directive personnalisée n'a rien à voir avec la portée parent. Mais que se passe-t-il si vous souhaitez toujours accéder aux méthodes de propriété de la portée parent ? Configurez simplement les propriétés correspondantes dans {}. Veuillez vous référer à Google Baidu pour la méthode de configuration spécifique.
天蓬老师2017-05-15 17:09:33
Vous pouvez y accéder dans le même contrôleur, mais vous ne pouvez pas y accéder dans différents contrôleurs
ringa_lee2017-05-15 17:09:33
Vous n'êtes pas en quarantaine. Si vous êtes en quarantaine, ajoutez la portée :{}
phpcn_u15822017-05-15 17:09:33
Il existe deux manières d'isoler la portée :
scope: true
scope: {}