- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
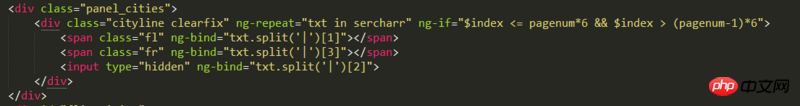
Parvenez à afficher 6 données par page, mais la première donnée ne s'affiche pas, commencez directement à partir de la deuxième


滿天的星座2017-05-15 17:09:17
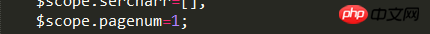
En fait, vous pouvez simplement changer ng-if pour écrire comme ceci : ng-if="$index <= pagenum * 6 && $index >= (pagenum - 1) * 6"ng-if="$index <= pagenum * 6 && $index >= (pagenum - 1) * 6"
$index为 0 的时候,满足第一个条件,所以返回值为第二个条件。而 0 不大于 0,所以返回false
如果你在写 pagination,考虑用 filter 写可能会比较好,不需要用 ng-if
另外就是,习惯上会把数据处理,比如你的 txt.split('|')
$index vaut 0, la première condition est remplie, donc la valeur de retour est la deuxième condition. Et 0 n'est pas supérieur à 0, alors retournez false🎜
🎜Si vous écrivez une pagination, il peut être préférable d'envisager d'utiliser filter au lieu de ng-if🎜
🎜De plus, il est d'usage de traiter les données, telles que votre txt.split('|') dans le contrôleur au lieu de les traiter en html. 🎜