- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Dans un projet construit avec angulaire, de la liste de produits (comme scrollTop = 400) aux détails du produit (scrollTop vaut toujours 400), la position de la barre de défilement ne peut pas aller vers le haut, mais reste à la position avant la liste page. Comment y parvenir Lors de la configuration de la nouvelle page de contenu, scrollTop = 0, veuillez en informer...
曾经蜡笔没有小新2017-05-15 17:08:35
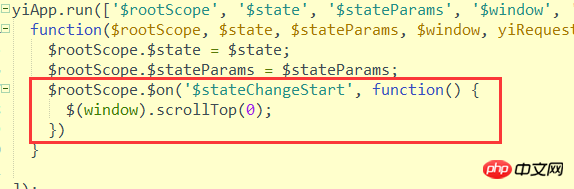
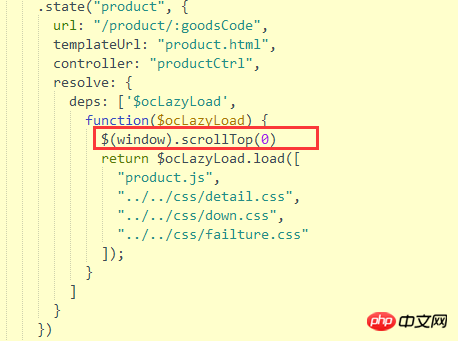
Angular est né pour contrôler la page DOM~, il n'y a donc rien de mal à définir directement la valeur de scrollTop lorsque vous l'écrivez.
曾经蜡笔没有小新2017-05-15 17:08:35
Merci à tous
Mais je ne sais pas s'il existe un moyen de le gérer en angulaire. Je voudrais ajouter que l'itinéraire de surveillance est traité en. de manière unifiée, comme le montre l'image ci-dessus