- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Auparavant, les paramètres de réussite se présentaient sous la forme de plusieurs clé:valeur. L'exigence actuelle est de transmettre l'objet entier, comme suit 
Ensuite, ma méthode d'écriture est
/*前往订单详情页面*/
$scope.goOrderDetails=function(){
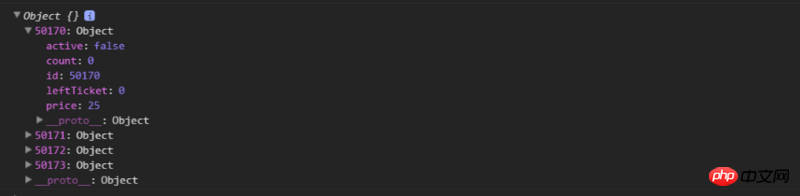
//counArr就是图片里的对象
$state.go('ticket.pay',{countArr:countArr})
}
Sur la page de réception
var countArr=$stateParams.countArr;
console.log(countArr);
console.log(countArr.length);Le résultat est faux. Le résultat de console.log(countArr) est [object object].
L'url est également devenue 127.0.0.1:9002/ticket/pay/[object Object]
Je pense que je sais quel est le problème, je n'ai jamais rencontré le besoin de passer un objet auparavant
高洛峰2017-05-15 17:08:33
Si vous voulez le diffuser ainsi, vous devez
$state.go('ticket.pay',{countArr: JSON.stringify(countArr)})Lors du retrait
var countArr = JSON.parse($stateParams.countArr)Si vous souhaitez transférer l'objet directement, il est recommandé d'utiliser le stockage du navigateur pour le transférer. Veuillez vous référer à ceci
.天蓬老师2017-05-15 17:08:33
Définir les paramètres
dans le routage. state('urlname',{
url:'urlname',
templateUrl:...,
controller:...,
params:{testObj:""}})
De cette façon, le testObj retiré de la page est toujours un objet, utilisez simplement les attributs dont vous avez besoin directement
Supplément. . . Bien sûr, ces paramètres peuvent également être testObj :{}