- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Une question de niveau très novice :
Afin d'accéder à l'interface de paiement instantané d'Alipay, l'exemple donné dans la démo est :
<form name=alipayment action=alipayapi.php method=post target="_blank">
<button class="new-btn-login" type="submit" style="text-align:center;">确 认</button>
</form>
J'utilise la méthode post() de $http pour soumettre une demande de publication à alipayapi.php :
$scope.goPay=function(){
$http({
method : 'POST',
//url : 'php/submitOrder.php',
url : 'php/secback/alipay/alipayapi.php',
data : $.param({ 'oid' : $stateParams.oid,'checkmethod': $scope.checkmethod}),
headers : { 'Content-Type' : 'application/x-www-form-urlencoded' }
}).success(function(data) {
console.log(data);
});
};
alipayapi.php fusionnera en fait un code HTML contenant un formulaire et sera automatiquement soumis. Le problème est que la démo officielle passera automatiquement à la passerelle Alipay, mais la méthode post() de $http ne sautera pas....
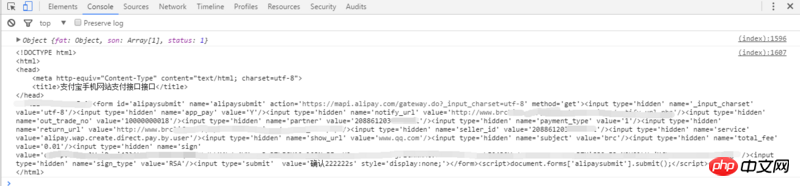
Ci-joint, informations console.log(data) :

En fait, je pense que j'ai juste besoin d'une méthode capable d'exécuter le HTML qui est renvoyé plus tard.... Direct eval() ne semble pas fonctionner
PHP中文网2017-05-15 17:07:54
Le formulaire soumis par ajax POST ne peut pas sauter automatiquement, utilisez formulaire+nouvelle fenêtre
给我你的怀抱2017-05-15 17:07:54
Ajax renvoie l'URL épissée Lorsque ajax renvoie le succès, utilisez location.href=url pour sauter.
为情所困2017-05-15 17:07:54
Pour faire simple, ce genre de demande n'est pas facile à remplir avec ajax. Il suffit d'ouvrir une nouvelle fenêtre pour payer.