- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Développez une application d'une seule page à l'aide d'Angualr et utilisez ui-router pour le routage.
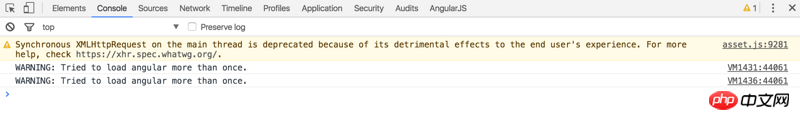
Lorsque j'ai mis ui-view sur la balise body, le message d'erreur suivant est apparu :

Lorsque je place ui-view comme tag <ui-view></ui-view> seul, cette erreur n'apparaît pas. Quelle en est la raison ?
世界只因有你2017-05-15 17:07:40
Avez-vous également mis ngApp sur le corps ?
ngApp démarre automatiquement angulaire. Si la vue est démarrée plusieurs fois, elle vous signalera l'erreur affichée. Vous comprendrez si vous regardez le code source d'angular
if (window.angular.bootstrap) {
//AngularJS is already loaded, so we can return here...
if (window.console) {
console.log('WARNING: Tried to load angular more than once.');
}
return;
}
Au fait, je l'ai testé moi-même en plaçant ui-view sur le corps et aucune erreur n'a été signalée. Le principe est que j'ai placé ngApp sur le html
.