- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
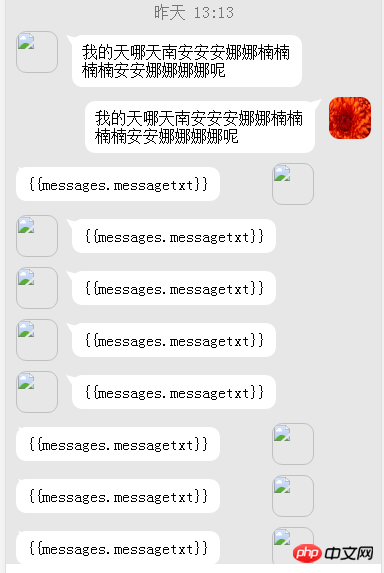
Je l'ai ajouté dynamiquement en utilisant append, mais le contenu ne peut pas être lié
$("#chat").append("<p class='eve_chat clearfloat'><p style='width:calc(98% - 50px);' class='clearfloat mb10'><img src='../../img/goods/3.jpg' class='chat_face left'><p class='chat_pop_left'><p class='chat_content left'><p>{{messages.messagetxt}}</p></p></p></p></p>")

Y a-t-il une solution ?
大家讲道理2017-05-15 17:07:32
Parce que votre HTML est asynchrone, vous devez utiliser le service $compile pour compiler manuellement
N'oubliez pas l'injection de dépendances $compile
var el=$compile("HTML代码")(scope); $('#chat').append(el);