- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Les versions d'angular et d'angular-route doivent-elles correspondre pour une utilisation normale ?
Les dépendances doivent-elles être de la même version
J'ai déjà fait un exemple dans le livre : la version angulaire est la 1.2.16, j'ai extrait la dernière version d'angular-route 1.5.8, j'ai exécuté la console du programme et j'ai signalé une erreur :
Error: $injector:modulerr Module Error
J'utilise Bower pour gérer les fichiers de dépendances. Existe-t-il une commande permettant à cet outil d'afficher les dépendances ?
Exemple de code :
<!DOCTYPE html> <html lang="en" ng-app="a5_6"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="../bower_components/angular/angular.min.js"></script> <script type="text/javascript" src="../bower_components/angular-route/angular-route.min.js"></script> <style> body{ font-size:13px; } .show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0; } </style> </head> <body> <h1>View组件中的模版切换</h1> <p> <a href="#/">首页</a>| <a href="#/book1">图书</a>| <a href="#/game">游戏</a> </p> <p ng-view></p> </body> <script type="text/javascript"> var a5_6 = angular.module('a5_6',['ngRoute']); a5_6.controller('a5_6_1',['$scope', function($scope){ $scope.title = '这是首页'; }]); a5_6.controller('a5_6_2',['$scope', function($scope){ $scope.title = '这是图书页'; }]); a5_6.controller('a5_6_3',['$scope', function($scope){ $scope.title = '这是游戏页'; }]); a5_6.config(['$routeProvider', function($routeProvider){ $routeProvider.when('/',{ controller:'a5_6_1', template:"<p class='show'>{{title}}</p>" }).when('/book',{ controller:'a5_6_2', template:"<p class='show'>{{title}}</p>" }).when('/game',{ controller:'a5_6_3', template:"<p class='show'>{{title}}</p>" }).otherwise({ redirectTo:'/' }); }]); </script> </html>
漂亮男人2017-05-15 17:07:23
Logiquement parlant, bower vous aidera à gérer les dépendances de version Lors de la mise à jour de la bibliothèque, utilisez bower update et ne la démontez pas vous-même
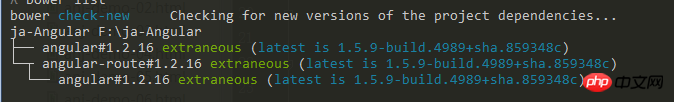
Utilisez la commande suivante pour afficher les dépendances
liste des bowers
Vous pouvez utiliser la commande suivante pour afficher les informations d'angular-route et la version d'angularjs dont elle dépend
bower info angulaire-route
Vous pouvez également effectuer une recherche via https://bower.io/search/
https://docs.angularjs.org/ap... Écrit par l'API officielle d'angular, les versions d'angular et d'angular-route sont les mêmes.