- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
La vue liste a affiché la liste basée sur les données json, mais la page de contenu spécifique de chaque liste ne sait pas comment lier les données
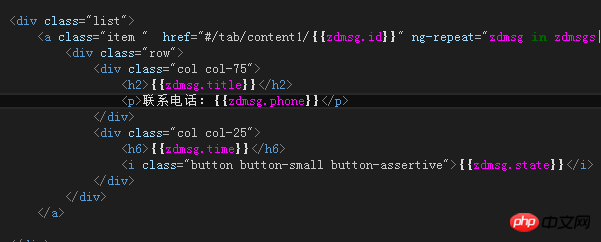
Code liste : 
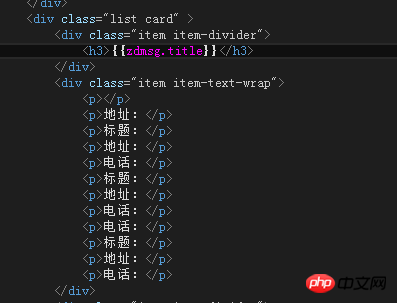
Le code de contenu spécifique de l'élément de liste :

迷茫2017-05-15 17:07:15
<ul ng-repeat="élément de la liste">
<li>{{iteam.address}}</li>
<li>{{item.phone}} </li>
...
</ul>
大家讲道理2017-05-15 17:07:15
Faites-vous référence à la liaison de données pour chaque enregistrement de la liste ? La liaison de données pour chaque élément de données est irréaliste et dénuée de sens. Si vous souhaitez exploiter chaque enregistrement, vous pouvez directement lier une fonction à l'enregistrement et transmettre la clé primaire de l'enregistrement au backend. Par exemple, si vous souhaitez cliquer sur un certain enregistrement pour générer une action, vous pouvez directement cliquer sur
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li> ...
<li ng-click='doSth(item.key,$event)'>操作</li>
</ul>