- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
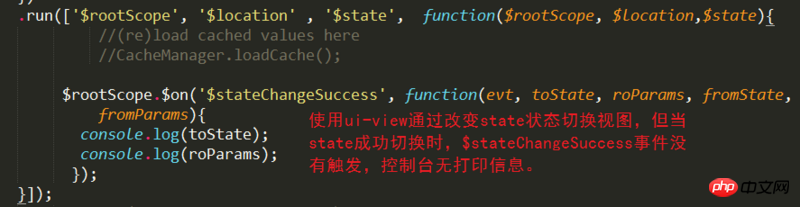
我想利用$stateChangeSuccess事件里的参数进行做操作,但是$stateChangeSuccess总是不执行,请问$stateChangeSucces的使用有什么规范吗?初学请多赐教!

迷茫2017-05-15 17:06:56
Aucun problème n'est trouvé dans le code. Vous pouvez vérifier si votre fichier d'exécution a été importé
世界只因有你2017-05-15 17:06:56
Il n'y a pas de problème avec le code sur la photo, l'événement va se déclencher, mais le problème est ailleurs.
伊谢尔伦2017-05-15 17:06:56
J'ai également rencontré cette situation, et plus tard j'ai vérifié et découvert que c'était parce que j'avais oublié d'ajouter des dépendances dans le module
漂亮男人2017-05-15 17:06:56
Et j'ai finalement découvert que la façon d'écrire 1.xx de ui.router 0.xx semble être différente
世界只因有你2017-05-15 17:06:56
J'ai également rencontré ce problème. Je recherche le problème depuis longtemps. Il n'y a aucun problème avec le code. Changez simplement angulaire-ui-router vers la version stable. J'ai commencé à utiliser la version bêta et la version actuelle. la version stable est la 0.4.2
<script src="http://cdn.bootcss.com/angular-ui-router/0.4.2/angular-ui-router.min.js"></script>