- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

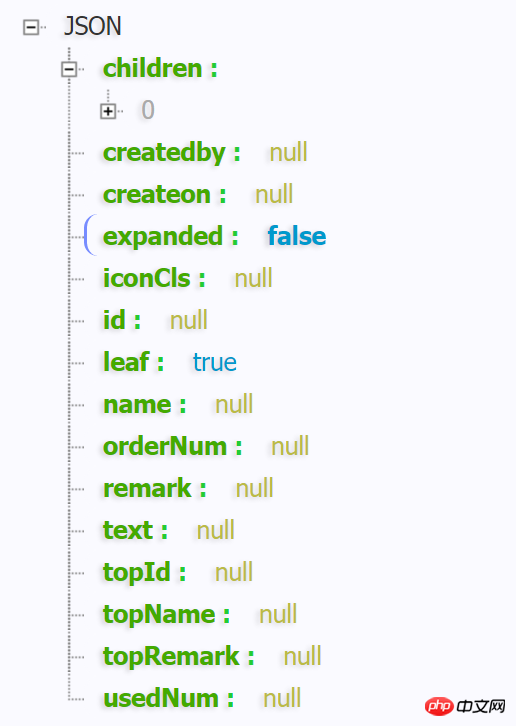
L'image affichée est un objet. Chaque nœud enfant a un tableau d'enfants. Les tableaux sont toutes des combinaisons d'objets dans ce modèle.
Le children.length=0 le plus bas. Je dois ajouter des objets à une collection en fonction des nœuds dans l'ordre, comme $scope.list=[];
d'Angular.C'est ce que j'écris maintenant. Cela fonctionne, mais l'ordre est erroné. Certains nœuds sont plus tardifs, mais plus tôt, donc l'affichage est erroné :
.cycle(data);
function cycle(projection) {
console.log("现在第几:"+times,projection.name);
times += 1;
if(times < 15) {
for(var k in projection) {
if(k == "children") {
// console.log("find k.value is:", projection[k]);
if(projection[k].length > 0) {
for(var i = 0; i < projection[k].length; i++) {
// console.log("size>0:name", projection[k][i].name, projection[k][i]);
cycle(projection[k][i]);
$scope.dd.push(projection[k][i]);
}
}
}
}
}
}
console.log("sfdsfsdfsdfsdf:", $scope.dd);
});L'exigence est la suivante : les nœuds de la pyramide doivent être ajoutés à $scope.list.push() dans l'ordre, et les objets nœuds de la troisième couche ne peuvent pas y être ajoutés avant les objets de la deuxième couche. Comment améliorer ce truc ?
習慣沉默2017-05-15 17:06:23
Détruire zéro récupération herbe herbe herbe herbe herbe herbe herbe herbe herbe herbe herbe