- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
VM2007:27 TypeError : element.popover n'est pas une fonction
link : function(scope, element, attrs){
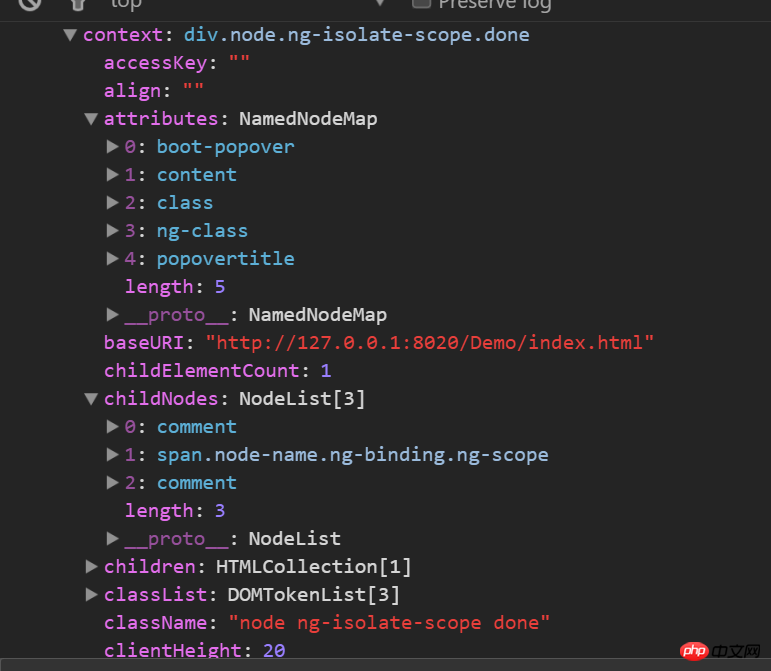
console.log(element);
element.popover({
animation:true,
html:true,
content:realContent,
placement:attrs.placement,
delay: { 'show': 100, 'hide': 100 },
container:'body',
title:attrs.popovertitle
});
Pourquoi ?
Parmi eux, la commande boot-popover s'exécute dans la structure suivante : angulaire utilise la dernière version
<p boot-popover content="{{node.nodeRemarks}}" class="node"
ng-class="{5901:\'done\',5902:\'todo\',5903:\'revised\',5904:\'unusual\'}[node.status]"
popovertitle="{{node.businessNode.nodeName}}">La sortie console.log(element); est la suivante : 
淡淡烟草味2017-05-15 17:06:12
Je crois comprendre que popover devrait être le plug-in externe jq que vous avez introduit. La question est donc la suivante : votre jq et ses plug-ins ont-ils été introduits correctement ? Il faut savoir que si la posture est mauvaise, le jq introduit de l'extérieur ne remplacera pas le jqlite intégré.
Voir le document ngJq