- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
code html :
<body ng-controller="mainCtrl">
<table cellpadding="2" border="1" cellspacing="0">
<thead>
<th>Name</th>
<th>Age</th>
<th>node show</th>
</thead>
<tbody>
<tr ng-repeat="d in datas">
<td>{{d.name}}</td>
<td>{{d.age}}</td>
<td style="width: 500px;"><node-marquee></node-marquee></td>
</tr>
</tbody>
</table>
</body>js :
app.controller("mainCtrl",['$scope',function($scope){
$scope.datas=[{"name":"tom","age":22},{"name":"mary","age":36},{"name":"john","age":63}];
}]);
commande js :
app.directive('nodeMarquee', function($interval) {
return {
restrict : 'E',
scope:{
},
replace:true,
templateUrl: 'marquee.html',
link : function(scope, element, attrs){
};
});marquee.html
<marquee bgcolor="azure" behavior="scroll" onmouseover="this.stop()" onmouseout="this.start()" style="font-size:30px;font-weight: bolder;" >
<p ng-repeat="i in [4,5,6]">
{{i}}
</p>
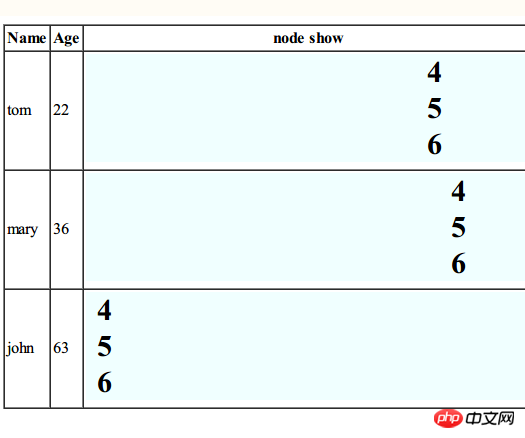
</marquee>L'effet actuel est le suivant : pas une seule ligne. Comment en faire une ligne, de sorte qu'elle affiche : 4<5<6, et lorsque la souris se déplace vers 4, le défilement s'arrête et une boîte de dialogue apparaît pour afficher 4, et lorsque la souris part, le ticker continue à afficher. Idem pour les 5 et 6
Je ne connais pas grand chose en front-end, aidez-moi s'il vous plaît ! !
PHP中文网2017-05-15 17:06:09
<p ng-repeat="i in [4,5,6]">{{i}}</p> Dans ce paragraphe, ng-repeat répète l'élément actuel après l'exécution, c'est <p>4</p><p>5</p><p>6</p>, donc ils ne sont pas sur la même ligne. Essayez de le changer en span, <span ng-repeat="i in [4,5,6]">{{i}}</span>.