- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

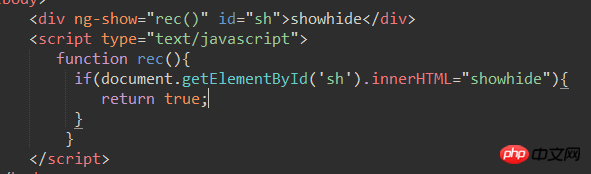
angularJS a été introduit, mais il n'a aucun effet. S'il vous plaît, mon Dieu, jetez un oeil ! !
PHPz2017-05-15 17:06:08
ng-show ne semble pas être utilisé de cette façon, n'est-ce pas ? Il semble qu'une valeur de type booléen soit transmise à ng-show. True signifie afficher et false signifie masquer. La fonction que vous écrivez doit renvoyer une valeur par défaut. Vous placez le retour true dans la condition if, et il y en a une autre à l'extérieur. valeur de retour
習慣沉默2017-05-15 17:06:08
Que ce code soit exécuté ou non est une question. Il est recommandé de jeter un œil à la démo officielle d'Angular
.PHP中文网2017-05-15 17:06:08
angular a été introduit, votre ng-app a-t-il donc été déclaré et si ng-controller a été déclaré ? Si oui, votre fonction rec doit être définie dans $scope ou controller, au lieu d'écrire directement en fonction, pour que angular puisse trouver la fonction
漂亮男人2017-05-15 17:06:08
var test = angular.module('test', []);//申明应用
test.controller("testCon",function($scope){//申明控制器
$scope.rec = function(){
//your code
}
})Enfin, ajoutez ng-controller
à l'ancêtre p autre que le p que vous devez contrôler, comme : <p ng-controller="testCon">
Ajoutez ensuite ng-app
à l'ancêtre p ou au corps de votre contrôleur, tel que : <body ng-app="test">
Ensuite, vous avez juste besoin du nom de la fonction
après l'endroit où vous avez besoin de ng-show, tel que : ng-show=“rec”