- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
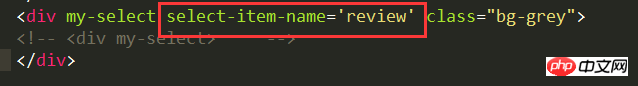
Je souhaite personnaliser une commande radio. Les options sont déterminées en fonction des paramètres de la commande entrante. Ici je précise select-item-name égal à "review". Le problème est qu'en radio, la valeur de ng-model ne peut pas. être analysé en revue, résout toujours le nom du paramètre selectItemName
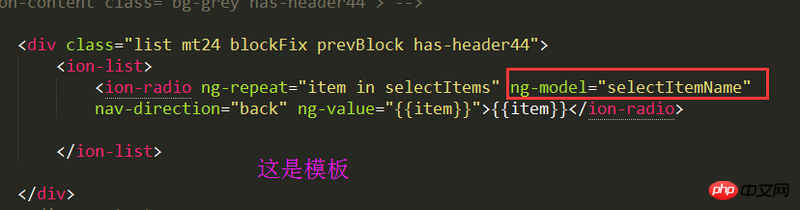
Le point clé du problème est que l'interaction entre la valeur transmise dans l'attribut d'instruction et la valeur liée au modèle ng dans le modèle n'est pas avec la valeur dans le contrôleur parent et la portée parent. le contrôleur parent n'est pas impliqué ici


angular.module('starter')
.directive('mySelect',['$rootScope','$window','$timeout',
function($rootScope, $window, $timeout){
return {
restrict:'A',
replace:false,
scope: {
selectItemName:'='
},
templateUrl: 'templates/select-directive.html',
link:function(scope, element, attrs){
scope.selectItems = ['aa','bb'];
scope.$watch(attrs.selectItemName, function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});
}
}
}]);
为情所困2017-05-15 17:05:47
Comment
peut-il être utilisé avec @ ? Ne devrait-il pas être remplacé par = ?
Supplément :
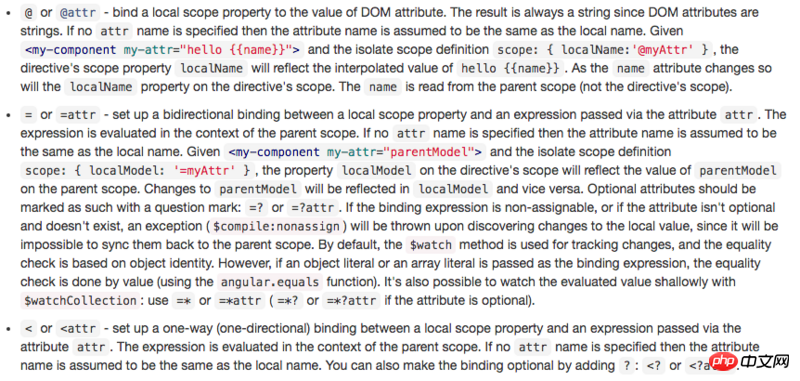
Tout d'abord, il est correct de le changer en =. Ce que vous devez comprendre ici, c'est la différence entre = et @ :

Adresse du document : $compile
Deuxièmement, j'ai des objections à la partie $watch de votre instruction. Si vous êtes préoccupé par les changements dans selectItemName, vous devriez écrire comme ceci :
scope.$watch('selectItemName', function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
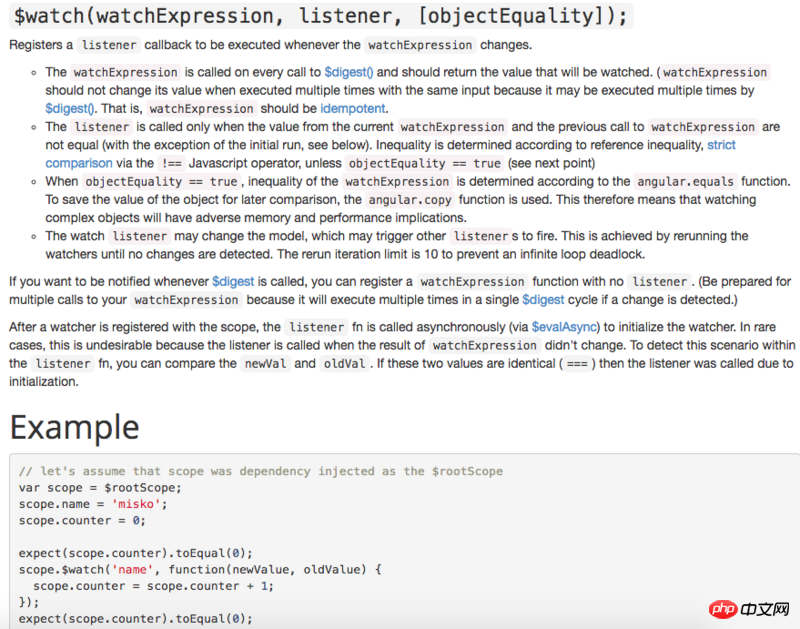
});Pour plus d'informations sur watchExpression, veuillez consulter :

Adresse du document : champ d'application
ringa_lee2017-05-15 17:05:47
Je ne comprends pas très bien quel est votre problème, mais j'ai importé votre code et je l'ai réessayé après avoir remplacé = par @, je l'ai effectivement compris. 
大家讲道理2017-05-15 17:05:47
http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4 %BB%A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ Voir la question Lisez cet article. C'est très clair