- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<section ng-app="app" ng-controller="ctrl">
<p ng-show="check && form.$invalid"></p>
<form name="form" ng-submit="init()">
<input type="text" ng-model="text" required/>
<!-- <input type="submit" ng-click="alterCheck()"/> -->
<input type="submit" ng-click="check=true"/>
</form>
</section>
angular.module('app', [])
.controller('ctrl', function($scope){
$scope.check = false;
$scope.init2 = function() {
$scope.text = '';
}
$scope.init = function() {
$scope.init2();
$scope.check = false;
}
$scope.alterCheck = function() {
$scope.check = true;
}
})Dans les projets réels, l'utilisation de ng-click="check=true" entraînera l'affichage de p après avoir cliqué, mais ng-click="alterCheck()" ne le fera pas. Quelle en est la raison ?
Le code ci-dessus ne peut pas reproduire le phénomène que j'ai mentionné. Y a-t-il d'autres raisons qui pourraient provoquer cela ?
我想大声告诉你2017-05-15 17:05:45
Je peux reproduire un problème similaire à ce que vous avez décrit dans cet exemple (car je l'ai déjà rencontré, donc je l'ai regardé encore quelques fois) :
<p ng-controller="DemoCtrl">
<ul>
<li ng-repeat="item in items">
<input type="radio" name="group" ng-model="item.checked" ng-click="checkIndex = $index">{{ item.name }}
<!-- <input type="radio" name="group" ng-model="item.checked" ng-click="changeCheckIndex($index)">{{ item.name }} -->
</li>
</ul>
checkIndex: {{ checkIndex }}
</p>var demo = angular.module('myApp', []);
demo.controller('DemoCtrl', function($scope, $timeout){
$scope.checkIndex = 0;
$scope.changeCheckIndex = function(index){
$scope.checkIndex = index;
};
$scope.items = [{
name: 'Beijing',
checked: false
},{
name: 'Shanghai',
checked: false
},{
name: 'Taiyuan',
checked: false
}];
});Il s'agit d'une démo très simple. Affichez un groupe de boîtes de boutons radio via
ng-repeatEn cliquant sur le bouton de clic, la boîte de boutons radio sélectionnéecheckIndex: {{ checkIndex }}sera affichée dans le$indexci-dessous. Voir la démo en ligne ici : jsfiddle
Si vous exécutez le code actuel, vous constaterez que {{ checkIndex }} il n'y a aucun changement du tout. Peu importe la force avec laquelle vous appuyez, il sera inutile de pousser la souris
Mais si template est remplacé par la partie de code que j'ai commentée et utilise la méthode changeCheckIndex, {{ checkIndex }} changera.
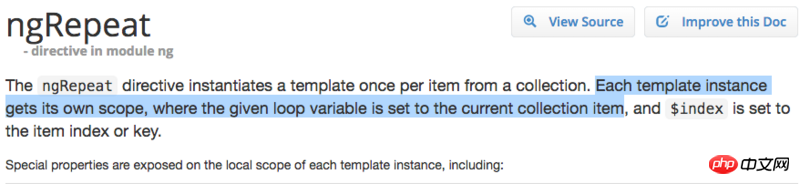
Alors la question est : comment cette situation s’est-elle produite ? Il faut encore revenir à la documentation (récemment j'ai trouvé que la documentation de ng est plutôt bonne) :

Je pense que la raison est que la façon dont
checkIndex = $indexest écrit fait decheckIndexune variable sous un$scopeindépendant dans chaque instance de modèle, pas celle que nous avons définie dansController.
Adresse du document : ngRepeat
PHP中文网2017-05-15 17:05:45
Il est difficile de répondre à la différence entre la copie de valeur et la référence d'objet. Je ne peux pas reproduire l'erreur, je ne peux donc donner qu'une idée approximative.