- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite écrire une instruction personnalisée pour générer un tableau sur la page en fonction du tableau transmis de l'extérieur. Que dois-je faire? Les directives personnalisées dans Angularjs peuvent-elles recevoir uniquement des paramètres de chaîne ? Quelqu'un peut-il m'aider, merci !
巴扎黑2017-05-15 17:05:23
Je peux vous donner un exemple simple : jsFiddle
<p ng-controller="DemoCtrl">
<ng-table data="list"></ng-table>
</p>var demo = angular.module('demo', []);
demo.directive('ngTable', function(){
return {
restrict: 'E',
scope: {
data: '='
},
link: function($scope, element, attrs){
},
template: '<table><tr ng-repeat="item in data"><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>'
};
});
demo.controller('DemoCtrl', function($scope){
$scope.list = [
{
id: 123,
name: 'Hello World'
},{
id: 234,
name: 'Fucking world'
},{
id: 345,
name: 'What did you say?'
}
];
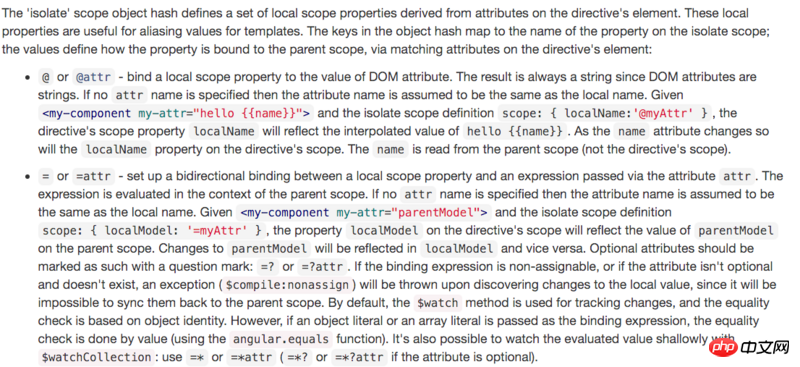
});Pour savoir si « seules les chaînes peuvent être transmises », vous devez d'abord lire la documentation :

Adresse du document : champ d'application