- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
config(['$routeProvider', function($routeProvider){
$routeProvider.when
} ]);
config(function($routeProvider){
$routeProvider.when
});
请问这两种方式配置路由有什么区别?
大家讲道理2017-05-15 17:05:03
Lisez d'abord la documentation

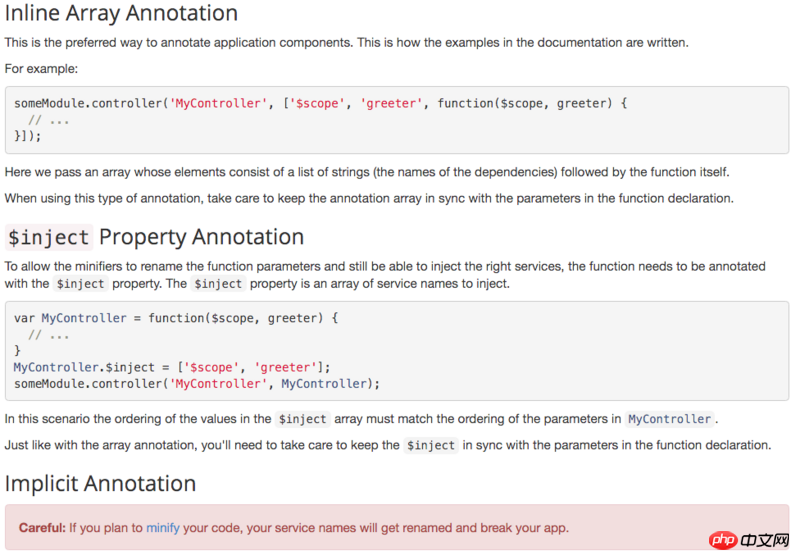
Faites attention à la partie rouge. Si vous n'injectez pas de dépendances en spécifiant explicitement des paramètres, ces noms de variables peuvent être remplacés lorsque vous minifycodez, provoquant l'échec de l'injection d'exécution
PHP中文网2017-05-15 17:05:03
Ces deux sont des méthodes d'injection de dépendances.
Il existe trois méthodes d'injection dans ng :
a. Injection inférentielle
app.controller('MyCtrl', function($scope) {
} );
b. Injection annotée
var myFunc=function($scope) {
});
myFunc.$inject = ['$scope'];
app.controller('MyCtrl ' ,myFunc);
c, injection en ligne
app.controller('MyCtrl', ['$scope', function($scope) {
}]);
La première méthode est basée sur le nom du paramètre écrit, tel que $scope, et appelle en interne $inject pour injecter $scope dans l'injection de dépendances. Si un outil de compression est utilisé dans le développement front-end, $scope sera remplacé par. une autre lettre. Il est impossible de faire des déductions. Dans les deux autres manières, vous pouvez changer function($scope) en function(a).
La deuxième méthode nécessite d'écrire une ligne de code supplémentaire.
Il est généralement recommandé d'utiliser la troisième voie.