- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


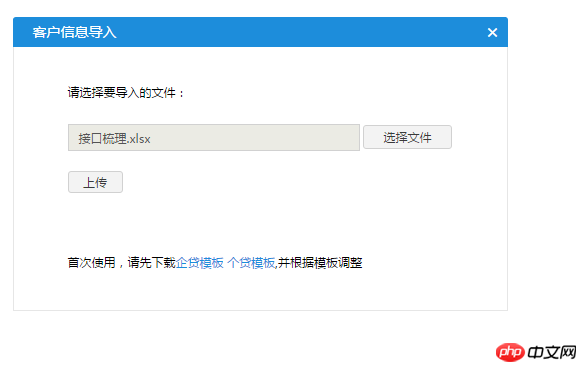
Comme le montre la figure, après avoir sélectionné le fichier à télécharger, le chemin du fichier sera affiché en conséquence dans l'entrée. Si vous ne cliquez pas sur le bouton de téléchargement pendant le processus, cliquez sur Annuler la fenêtre et ouvrez-la à nouveau, ainsi que le fichier. le chemin existera toujours.
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}Lorsque vous cliquez sur Annuler, l'entrée est vide et la valeur de console.log est également vide.
Utiliser $scope.$apply ? Et où ?
迷茫2017-05-15 17:05:00
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.$apply();
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}習慣沉默2017-05-15 17:05:00
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";//这就是你的input?如果是,那$apply在这就行
$scope.$apply();
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}