- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je suis débutant en Angular et j'ai une question sur la façon de définir un contrôleur pendant mes études.
Quand je suis entré en contact avec lui pour la première fois, le livre disait contrôle comme ceci :
var myApp = angular.module('MyApp', []);
myApp.controller('MyController', function($scope){
// todo...
})Plus tard, certains articles sur Internet ont écrit ainsi :
var myApp = angular.module('MyApp', []);
myApp.controller('MyController', ['$scope', function($scope){
// todo...
}]);Alors la question est, que signifie ce dernier ajout [] ? Quelle est la différence entre ces deux manières d’écrire ?
En pratique, j'ai constaté que la même implémentation peut être obtenue en utilisant les deux méthodes.
大家讲道理2017-05-15 17:04:43
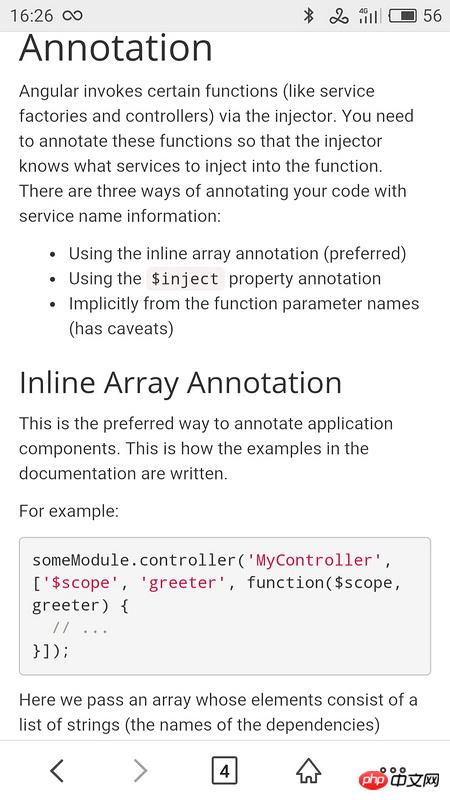
La deuxième façon d'écrire s'appelle inline-annotation, voir le document Dependency Injection

L'objectif principal de cette méthode d'écriture est d'éviter le problème du remplacement des noms de variables lors de la compression du code source (uglify), provoquant l'échec de l'injection de dépendances.
Si vous êtes intéressé par l'implémentation, vous pouvez voir l'injection de dépendances manuscrite
给我你的怀抱2017-05-15 17:04:43
est la dépendance à injecter. Cette façon d'écrire est propice à la future compression du code
.