- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

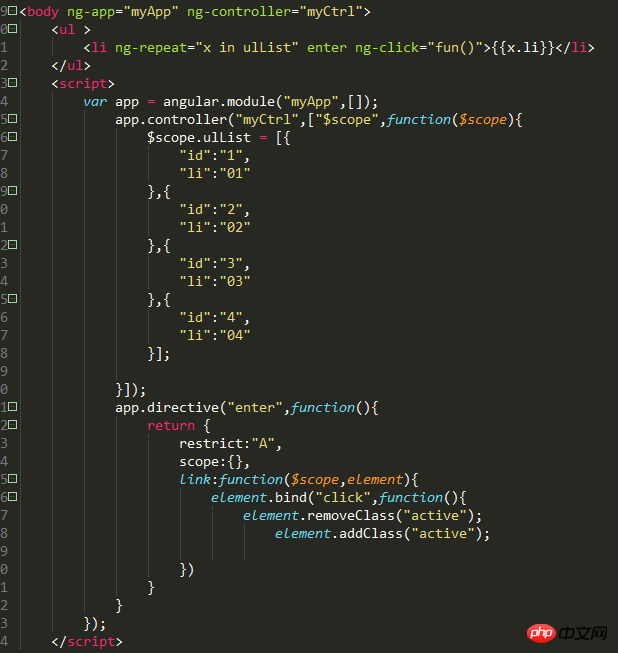
代码
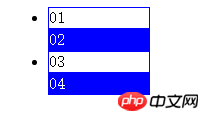
L'effet recherché est d'ajouter un style à celui actuellement cliqué et d'effacer les autres.
某草草2017-05-15 17:04:38
Ne vous donnez pas tant de mal, utilisons simplement ng-class, comme ceci :
Correction :
Eh bien, j'avais tort
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in ulList" ng-class="{active: currentIndex === $index}" ng-click="handleActive($index)">{{ x.li }}</li>
</ul>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myCtrl', ['$scope', function($scope){
$scope.handleActive = function(index){
$scope.currentIndex = index;
};
$scope.ulList = [
{
id: '1',
li: '01'
},{
id: '2',
li: '02'
},{
id: '3',
li: '03'
},{
id: '4',
li: '04'
}
];
}]);
</script>
</body>
</html>伊谢尔伦2017-05-15 17:04:38
Utiliser la méthode de liaison d'attribut
Ajouter un attribut isSelected à chaque élément dans ulList et modifier la valeur de isSelected lorsque vous cliquez dessus
Utiliser la classe ng en HTML