- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
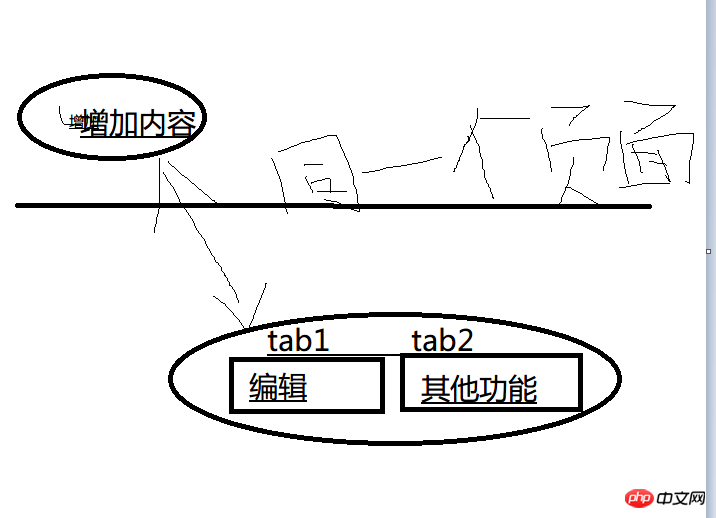
Comme le montre la figure : l'ajout de contenu et l'édition utilisent le même code HTML,
Mais comment tab1 et tab2 sous les onglets du formulaire tab2 doivent-ils charger d'autres pages html ? Il ne se charge que lorsque vous cliquez dessus.
Comment l'implémenter ? Peut-il s'agir d'un squelette d'architecture de code ? À propos du chargement de différents HTML sur les onglets

PHP中文网2017-05-15 17:04:20
Définissez différents itinéraires, puis implémentez un chargement paresseux en fonction des itinéraires