- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Deux questions à poser au maître
1. Concernant les éléments déroulants pour sélectionner json dans ng-option, laissez les options dans la liste déroulante de sélection être le nom c de chaque groupe dans grade.json. Le "a.cname for a in gradejson" que j'ai écrit ne peut pas faire en sorte que la liste déroulante affiche le cname dans chaque colonne
La sélection en HTML est la suivante :
<select ng-model="seleted"
ng-options="a.cname for a in gradejson">
<option value="">请选择科目</option>
</select>Le contrôleur correspondant est le suivant :
function($rootScope,$location,$scope,$http) {
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;
$scope.salesData=gradejson.salesData;
$scope.seleted='';
});grade.json est le suivant :
[
{
"cname": "总成绩",
"score": "490",
"salesData":[
{"scoredomain":80,"student_name": 80,"subject_scores": 16,"subject_scores2":14},
{"scoredomain":85,"student_name": 85,"subject_scores": 25,"subject_scores2":10}
]
},
{
"cname": "计算机网络",
"score": "90",
"salesData":[
{"scoredomain":90,"student_name": 90,"subject_scores": 24,"subject_scores2":7},
{"scoredomain":95,"student_name": 95,"subject_scores": 5,"subject_scores2":1}
]
}
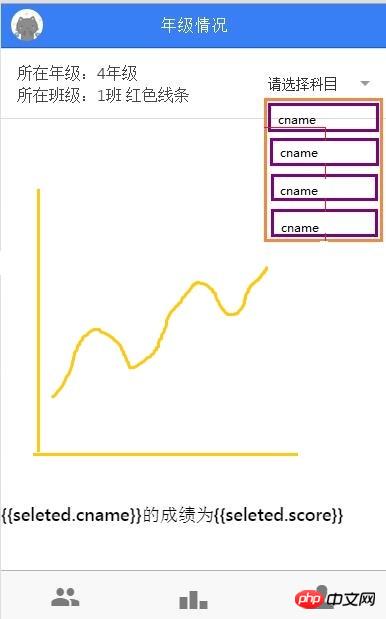
]La liste déroulante dans l'image ci-dessous ne parvient actuellement pas à afficher le nom c de chaque colonne. .

2. Maîtres, regardez la deuxième question, c’est un peu difficile et cela me dérange depuis plusieurs jours.
Dans la dernière image, l'image dessinée par la directive ne peut pas être affichée (cela devrait être un problème de portée)
Chaque fois qu'un cname est sélectionné, les données dans l'image deviennent l'image dessinée par salesData dans le même groupe de cname Les instructions graphiques sont dessinées par les instructions de la directive. Mais je ne sais pas comment écrire la portée de l'instruction. .
Ce qui suit est en html :
<p linear-chart chart-data={{seleted.salesData}} ></p>
<h4>{{seleted.cname}}的成绩为{{seleted.score}}</h4>directive.js sont les suivantes :
angular.module('myApp.directives',[])
.directive('linearChart',function($window){
return {
restrict:'EA',
template:"<svg width='350' height='350'></svg>",
scope:{
chartData:'=chartData'
},
link: function(scope, elem, attrs){
scope.$watch('chartData',function(newData,oldData){
if(!newData) return ;
drawLineChart(newData);
});
var salesDataToPlot=scope[attrs.chartData];
console.log(salesDataToPlot);
var rawSvg=elem.find('svg');
var svg = d3.select(rawSvg[0]);
function setChartParameters(){
xScale = d3.scale.linear()
.domain([salesDataToPlot[0].scoredomain,
salesDataToPlot[salesDataToPlot.length-1].scoredomain])
.range([padding + 5, rawSvg.attr("width") - padding]);
yScale = d3.scale.linear()
.domain([0, d3.max(salesDataToPlot, function (d) {
return d.subject_scores;
})])
。。。L'erreur est signalée comme suit :

S'il vous plaît, Dieu, donnez-moi de la force ! ! Un maître peut-il comprendre ma description ? Si vous ne comprenez pas, poussez-moi fort.
PHPz2017-05-15 17:04:18
Concernant la première question, vous pouvez regarder ici, elle pourra peut-être vous être utile.
给我你的怀抱2017-05-15 17:04:18
Première question, il n'y a rien de mal avec ton code, la démo est ici plunker

大家讲道理2017-05-15 17:04:18
html doit être écrit comme ceci :
<select ng-model="seleted" ng-options="a.cname for a in gradejson" >
<option value=""> Veuillez sélectionner Sujet</option>
</select>
Le contrôleur doit être écrit comme ceci :
$scope.seleted='';
$http.get("grade.json" )
.success(function(data){
$scope.gradejson=data;});
.error(function(data){});