- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
angular et react ? Comment choisir entre les deux ?
Actuellement, il y a un gros projet qui doit être refactorisé, car je n'ai jamais utilisé divers MV* frameworks sur le marché auparavant, donc je réfléchis maintenant à l'opportunité d'utiliser react pour gérer view, mais après tout, c'est juste view, donc je pense ne pas aller directement à angular.
某草草2017-05-15 17:04:17
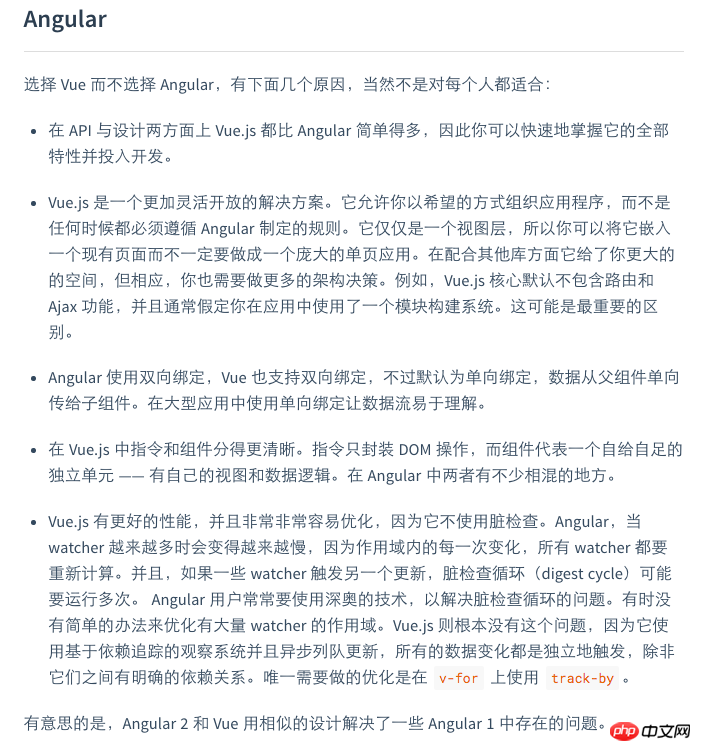
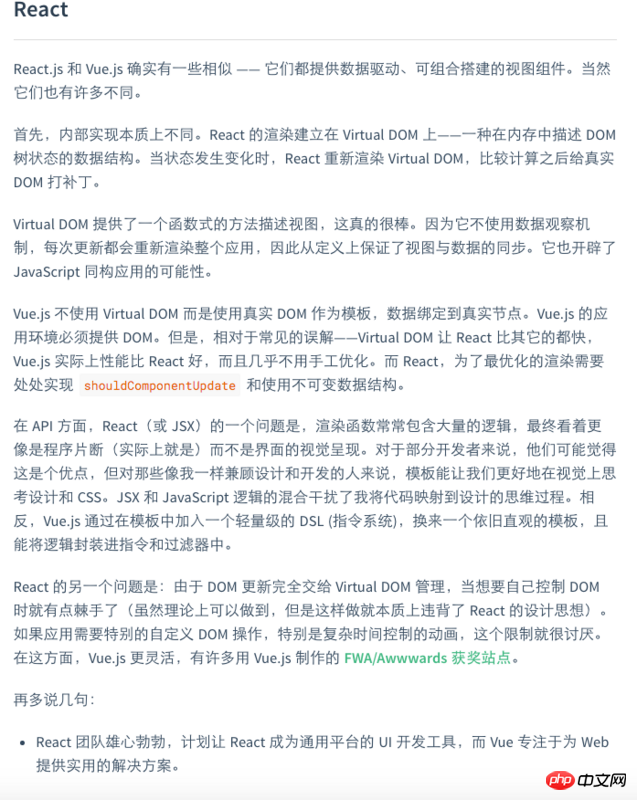
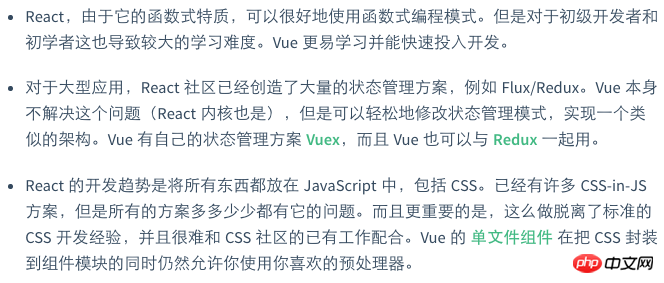
En fait, j'ai soudain senti que l'introduction de You Xiaoyou sur le vue site officiel était très bonne, pourquoi ne pas y jeter un œil :



我想大声告诉你2017-05-15 17:04:17
Parlez des lacunes,
Angular, avec beaucoup de saveur Java, le framework est volumineux, comporte de nombreux concepts et sa syntaxe complexe a également été introduite plus tard. La mise à niveau de 1 vers 2 est presque devenue un nouveau framework, qui semble trop volumineux. Le problème du front-end est très simple. Pourquoi est-il si compliqué ?
React, beaucoup de saveur Facebook, JSX, Webpack, Babel. Le concept est de prendre de plus en plus de rendez-vous au fur et à mesure que l'on passe par là. Et depuis peu, j'ai l'impression que la communauté est trop radicale, comme si l'écologie ne l'avait pas fait. Encore achevé, il a attiré beaucoup de monde et y a progressivement introduit toutes sortes de biens privés.
Vue, après tout, Xiaoyou à lui seul ne peut pas vaincre une grande entreprise...
黄舟2017-05-15 17:04:17
Regardez ici pour Angular : https://ruby-china.org/topics/27590#reply7
React n'est pas un framework et il n'y a pas de comparaison. Utilisez simplement React pour les projets de petite et moyenne taille avec quelques pages. Si vous ne disposez pas des capacités architecturales pour les projets à grande échelle, utilisez simplement Angular. En fait, Angular est en retard (ou mature) sur de nombreux aspects. J'ai presque dit cela dans le lien ci-dessus. Cependant, les développeurs ordinaires n'ont pas besoin d'en tenir compte (quand vous vous en rendrez compte, vous ne serez pas ordinaire). vous ferez naturellement votre propre jugement à ce moment-là).
伊谢尔伦2017-05-15 17:04:17
Certaines personnes disent en fait que React n'est pas un framework et qu'il est obligé d'être léger lorsque vous l'utilisez, n'utilisez pas l'ensemble complet de réagir-route+redux+réagir ensemble
Pour être honnête, angulaire1 n'a aucun défaut. C'est un framework vieux de cinq ans et tous les pièges à surmonter ont disparu si je veux faire une liaison bidirectionnelle, à l'exception d'Avalon, qui utilise VBS. pour jouer des tours, seul le dirty check est compatible avec ie8
Quant à l'architecture, ce n'est pas de sa faute si la conception est complexe. Angular lui-même est un framework vaste et complet. La seule chose qui manque est la gestion de l'état
Ensuite, réagissez, la même chose, couplée à redux, réalise la gestion de l'état, qui est la direction des futures grandes applications. On dit qu'angular2 peut aussi utiliser redux
.De plus, je ne pense pas que la syntaxe supérieure d'ecma6 soit juste du sucre syntaxique. Il n'y a pas de changement essentiel (le vrai changement qualitatif est que ie9+ prend en charge les getters/setters)
J'ai l'habitude d'écrire un langage aussi complexe que. Java, juste js.
Est-ce que quelqu'un pense vraiment que l'écriture mixte js et HTML dans React elle-même (sans compter le webpack) est bonne ? C'est tellement anti-humain
PHP中文网2017-05-15 17:04:17
Concernant Angular et React, la différence est effectivement très grande. Angular est un framework MVC Parce qu'il couvre tout le contenu de MVC, il peut presque remplacer la plupart du travail back-end, en particulier sa liaison de données bidirectionnelle et d'autres fonctions, qui peuvent être On dit qu'il est assez pratique à utiliser (mais le coût d'apprentissage est également élevé). Mais l'inconvénient est que Angular est trop lourd. Dans la plupart des cas, le front-end n'a pas besoin d'un MVC framework complet, car la majeure partie de la logique 应该 est laissée au back-end. Cela a également pour conséquence que Angular ne peut jamais se mettre sur la table. Un site Web normal ne tolérera pas un framework qui consomme beaucoup de performances au nom de fonctions complètes. Donc Angular la plupart du temps il ne peut être caché que dans votre dos et utilisé dans certaines pages de gestion en arrière-plan. React est différent. Son plus grand avantage est sa légèreté Facebook voit les inconvénients de l'utilisation du framework MVC sur le front-end La plupart du temps, le front-end n'a que View opérations, donc. React uniquement Focus sur le développement de la couche View. En particulier, sa réflexion Virtual DOM améliore considérablement la vitesse de rendu des pages frontales. En raison de sa légèreté, il peut être utilisé sur des sites Web à fort trafic. Par exemple, le React développé pour Instagram a été utilisé, et la variante Alibaba de Weex est également utilisée sur Taobao et d'autres sites Web.
La plus grande différence entre les deux est la différence entre léger et lourd. Il est recommandé d'utiliser les pages avec un trafic important et une logique légère React, et les pages avec un trafic faible et une logique lourde Angular.