- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
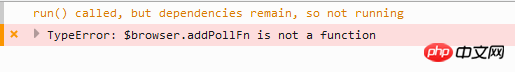
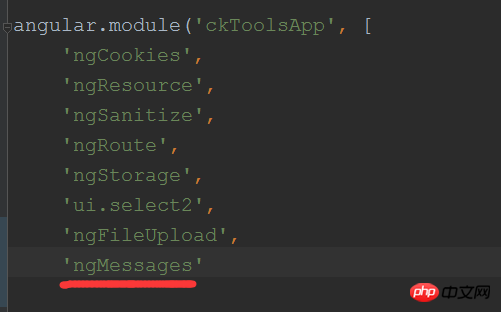
Je voulais juste introduire un module tiers ngMessages, mais j'ai utilisé bower install comme indiqué dans les instructions d'installation. La méthode télécharge le fichier dans bowercomponents, puis introduit le chemin dans le fichier index.html, puis injecte les dépendances du module, puis écrit les instructions. Cependant, lorsque je redémarre le site Web avec Grunt, l'ensemble du site Web n'a que la couleur d'arrière-plan et d'autres. Rien n'a été chargé et il n'y avait aucune information dans le terminal. Ensuite, j'ai supprimé les étapes que j'avais effectuées petit à petit (commenté le code), puis j'ai redémarré le site Web. Ensuite, c'était toujours comme ça. les étapes devraient être terminées! Et comment trouver l’erreur lorsqu’il y a un problème de chargement du site Web ? Je suis un débutant et je n’en ai aucune idée ! Demander à Dieu...
!

伊谢尔伦2017-05-15 17:04:08
L'erreur est évidente, qu'est-ce que c'est$browser.addPollFnFaux, qu'est-ce que c'est que ça
ringa_lee2017-05-15 17:04:08
Soit le chemin du fichier est erroné, vérifiez network pour voir si l'importation a réussi, soit il y a un problème avec l'ordre d'importation, mettez-le après angular.js, ou il n'y a vraiment pas de méthode de ce type. . .
大家讲道理2017-05-15 17:04:08
Au début, comme l'a dit Leftstick, cela était dû à des versions incohérentes du module Angular. Cependant, j'ai supprimé le module ngMessages que j'avais chargé et commenté le code, mais cela n'a toujours pas fonctionné ! J'ai donc amélioré Bower et ça a fonctionné