- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Utiliser AngularJS pour les tests, ng-reapt="pro in products | filter:search" Une question particulièrement importante
Pour le test suivant, pourquoi taper search dans la zone de saisie a produit des résultats
<!DOCTYPE html>
<html>
<head>
<script data-require="angularjs@1.5.5" data-semver="1.5.5" src="https://code.angularjs.org/1.5.5/angular.js"></script>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
</head>
<body>
<script>
var data = {
"products": [{
"key": "KEY1",
"name": "iPhone6S",
"is_in_presale": false
}, {
"key": "KEY2",
"name": "iPhone7",
"is_in_presale": true
}],
"activities": []
};
var cartApp = angular.module('cartApp', []);
cartApp.controller('ProductListCtrl', function($scope, $http) {
$scope.dump = function(input) {
console.log(input);
}
$scope.products = data.products;
// $scope.change();
});
</script>
<p ng-app="cartApp" ng-controller="ProductListCtrl">
<input type="text" ng-model="search">
<p style="clear: both"></p>
<p class="" style="float: left;width: 20%">
<h1>repeat</h1>
<ol>
<li ng-repeat="pro in products"> {{pro.name}} - {{pro.key}}</li>
</ol>
</p>
<p class="" style="float: left;">
<h1>normalProduct</h1>
<ol>
<li ng-repeat="pro in products | filter:search as result">{{pro.name}} - {{pro.key}}</li>
</ol>
</p>
{{dump(result)}}
</p>
</body>
</html>http://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=previewhttp://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=preview
PHP中文网2017-05-15 17:04:05
Lorsque vous ne spécifiez pas quel champ filtrer, le filtre par défaut correspondra aux valeurs de tous les champs. Lorsque vous entrez a, angulaire doit convertir false en chaîne par défaut et a correspond à false. Si vous modifiez les conditions de filtre comme ceci
<li ng-repeat="pro in products | filter:{name:search}">{{pro.name}} - {{pro.key}}</li>Si vous tapez a, il n'y aura aucun résultat. Cela signifie que seule la valeur du champ de nom est filtrée.
ringa_lee2017-05-15 17:04:05
Parce que ng convertit par défaut les trois champs product, key et name de votre is_in_presale en chaînes pour comparaison avec votre entrée, donc a correspond réellement à false dans a. Vous pouvez essayer de taper true et ressentir la différence dans les résultats.
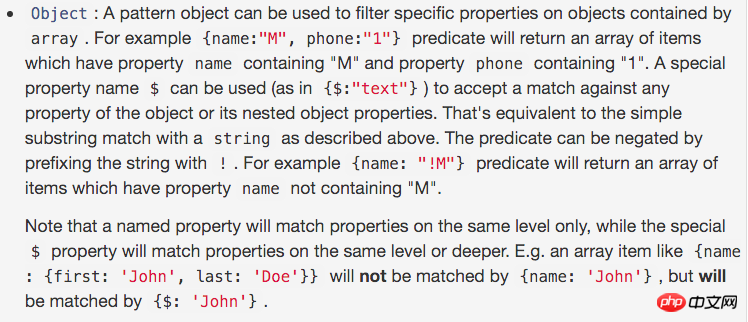
Si vous devez préciser un champ pour filter, veuillez vous référer au document :

Ou regardez simplement mon plunker