- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
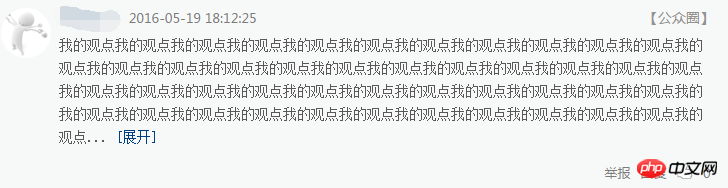
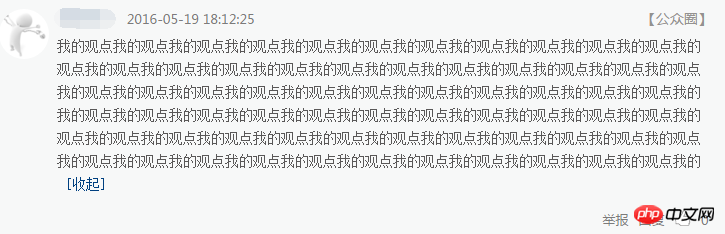
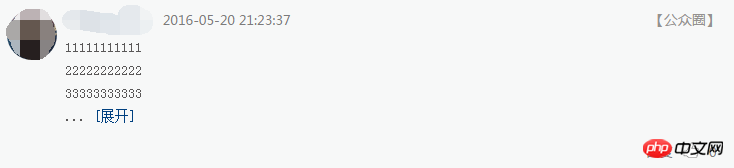
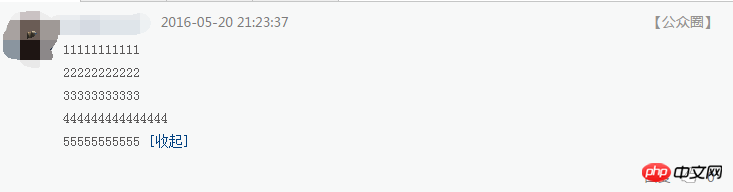
Le contenu dans 1.p est trop long Lorsque le contenu est trop long et dépasse l'affichage de deux lignes, une balise [Afficher] apparaîtra Après expansion, une balise [Réduire] apparaîtra à la fin du. contenu, similaire à ce que QQ Space a dit. On dit que le texte intégral sera affiché lorsqu'il est long et qu'il pourra être plié une fois terminé. Je ne peux pas juger de la longueur du contenu et du nombre de chinois et d'anglais. les caractères affichés sur une seule ligne ne sont pas égaux. J'aimerais avoir un exemple avec des effets complets.




PHP中文网2017-05-15 17:04:00
Laissez-moi vous donner une idée. En HTML, ajoutez un bloc en ligne (votre expansion et votre fermeture) après le texte. Le paramètre CSS est fixé à un niveau élevé et overflow:hidden est dépassé. js détermine la hauteur et ajoute une classe à la couche la plus externe après l'avoir dépassée. Cette classe contrôle votre expansion et votre fermeture, et efface également la hauteur fixe et le débordement : caché. Bien sûr, s’il est réactif, il faut penser à une autre solution.
曾经蜡笔没有小新2017-05-15 17:04:00
Utilisez line-height pour spécifier la hauteur et utilisez cette hauteur pour réaliser un rétrécissement et un étirement