- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Utilisez get, post
Utilisez jsonp



L'ajout d'un rappel à l'URL ne résout pas le problème
J'ai vu plusieurs méthodes, qui sont toutes définies côté serveur. y parvenir sans utiliser la méthode côté serveur ?
阿神2017-05-15 17:03:56
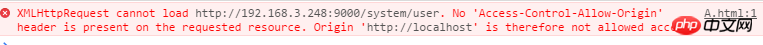
Les requêtes inter-domaines, c'est comme aller jouer chez quelqu'un d'autre. S'il ne vous ouvre pas la porte, comment pouvez-vous entrer chez lui Laissez le serveur établir une liste blanche et préciser ? ces noms de domaine. Soyez simplement en mesure d'accéder à la demande. Vous pouvez également configurer le backend pour qu'il accepte les demandes sous n'importe quel nom de domaine pendant la phase de test, puis désactiver ce paramètre après son lancement officiel, mais cette méthode n'est pas recommandée.
仅有的幸福2017-05-15 17:03:56
Tout d'abord, jsonp ne peut être utilisé qu'avec des données get.
Une condition préalable majeure pour utiliser jsonp pour obtenir des données sur plusieurs domaines est que les données renvoyées par le backend doivent être un script Javascript exécutable. Prenez votre code ci-dessus comme exemple, le contenu renvoyé doit ressembler à ceci : <. 🎜>
Demande de code
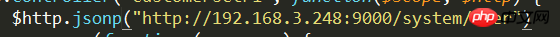
$http.jsonp('http://192.168.3.248:9000/system/user?callback=parseResponse');Retourner les données
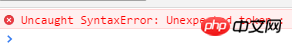
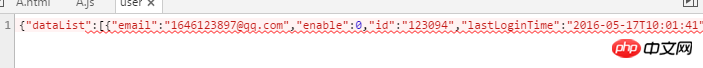
parseResponse({ "dataList": [ { "email": "1646123897@qq.com", "enable": 0, "id": "123094" ...}... ] })Uncaught SyntaxError: Unexpected token :