- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


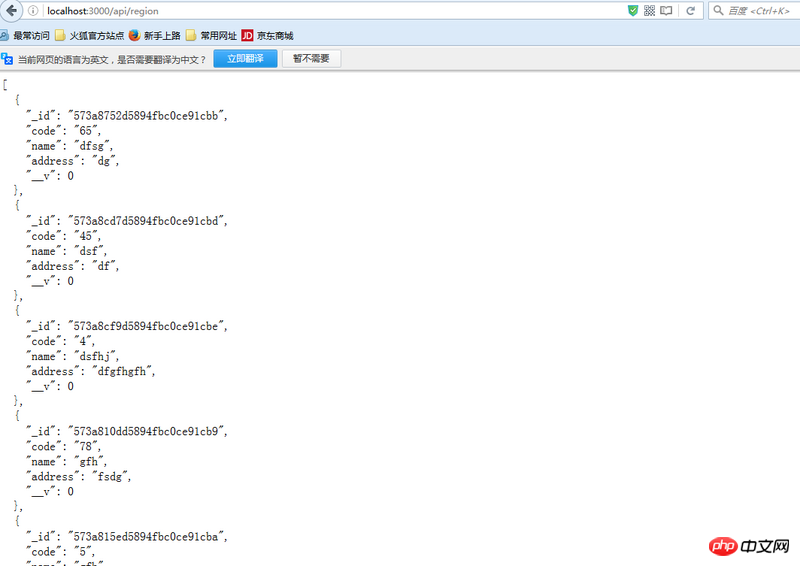
Les données que j'ai saisies sont toutes dans http://localhost:3000/api/region, mais lorsque je souhaite récupérer l'un des objets, mon URL devient http://localhost:3000/ api/regions
Ensuite, je ne peux accéder qu'à des objets individuels comme celui-ci
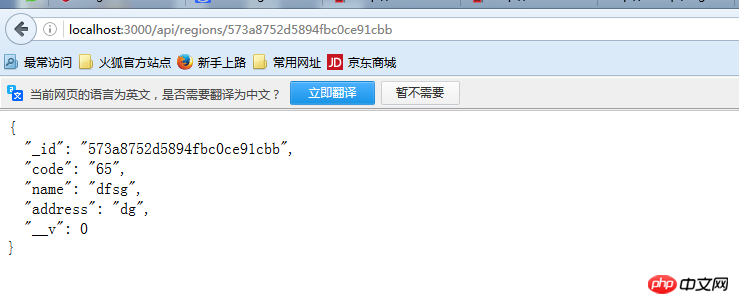
http://localhost:3000/api/regions/573a8752d5894fbc0ce91cbb. . http://localhost:3000/api/region里面,但是我要get其中一个对象的时候,我的url就变成了http://localhost:3000/api/regions
然后我要访问单独的对象就只能这样
http://localhost:3000/api/regions/573a8752d5894fbc0ce91cbb。。
S'il vous plaît, demandez vraiment une réponse à Dieu. Je ne peux pas vous remercier assez
给我你的怀抱2017-05-15 17:03:48
Ce que vous avez dit n'est pas faux. Selon la définition de restful, il n'y a rien de mal à obtenir une ressource sous la forme de /api/regions/:regionID. C'est pourquoi vous avez dit que vous avez obtenu l'objet après avoir utilisé /api/regions/573a8752d5894fbc0ce91cbb. .
Le stockage via /api/region ne pose aucun problème non plus. a raison.
Quant à ce que vous avez dit, grâce à /api/regions?_id=573a8752d5894fbc0ce91cbb, vous obtenez toujours un tableau d'un tas de données, pas un objet. C'est très simple, car le premier point que j'ai mentionné ci-dessus, restful stipule que vous devez utiliser. il pour obtenir une certaine ressource /api/regions/:regionID, pas /api/regions?_id=:regionID