- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<h1 style="color:contents[$index].color" ng-repeat="x in records">{{x.name}}+ {{contents[$index].color}}</h1>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{name:"T"},
{name:"D"},
{name:"Z"}
];
$scope.contents=[
{color:"red"},
{color:"blue"},
{color:"yellow"}
]
});
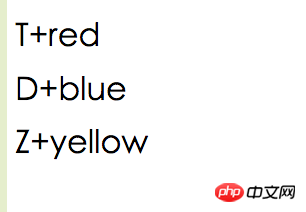
</script>Voici le code du test. Vous trouverez ci-dessous le rendu du test. Comment puis-je changer la couleur des mots en conséquence ?

淡淡烟草味2017-05-15 17:03:45
Utilisez la directive ng-style intégrée, qui accepte un objet comme paramètre.
Donc, js n'a pas besoin d'être modifié, le html s'écrit comme suit :
<h1 ng-style="contents[$index]" ng-repeat="x in records">{{x.name}} + {{contents[$index].color}}</h1>