- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

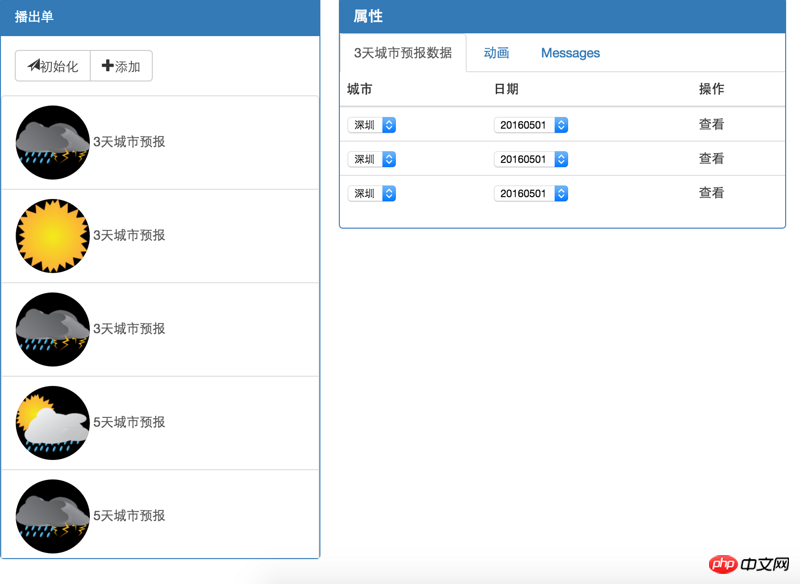
La fonction que je souhaite implémenter est celle indiquée dans l'image ci-dessus, avec la liste à gauche et le panneau des propriétés dans le coin supérieur droit. Il peut y avoir les mêmes éléments de liste dans la liste. S'il s'agit des mêmes éléments de liste, leurs panneaux de propriétés sont également les mêmes. J'utilise ng-include pour charger les modèles de ces panneaux de propriétés.
Question : Par exemple, les trois premiers éléments sont les mêmes éléments de liste et correspondent au même modèle, ce qui signifie qu'ils correspondent à un contrôleur. Dans ce cas, leurs données sont partagées, comment réaliser la séparation ? Vue partagée, modèle séparé
某草草2017-05-15 17:03:42
Semblables aux composants de ReactJS, ils sont implémentés à l'aide de directives dans Angularjs. Les modèles peuvent être définis à l'intérieur des composants. Après avoir défini les directives, ils peuvent être utilisés n'importe où, tout comme les composants dans ReactJS !
https://docs.angularjs.org/guide/directive