- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
我想用angular封装一个指令,将d3.js画图的功能写进去。
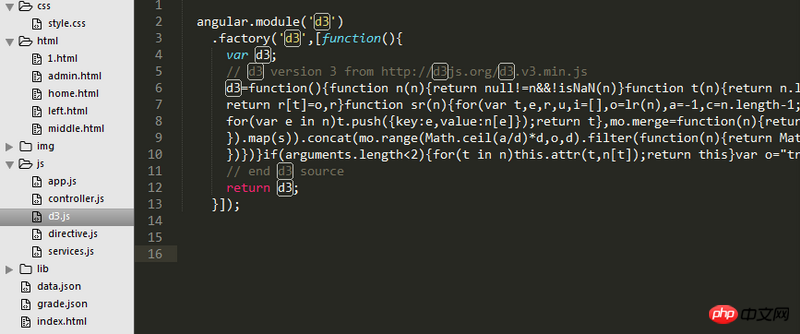
首先我仿照网上的例子,将d3.js用factory包了起来,js文件命名为d3.js

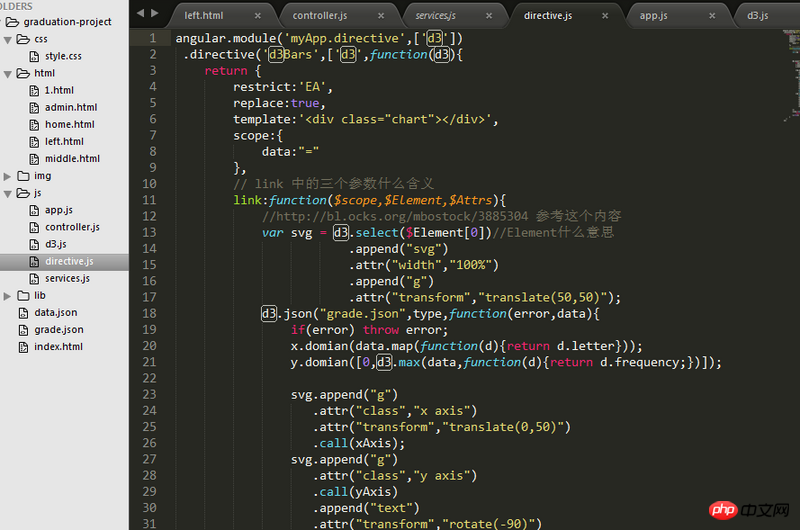
然后我在 directive.js文件中把d3.js绘制柱状图封装:

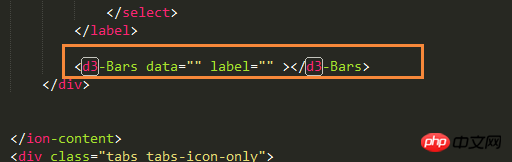
之后在页面中引用了指令
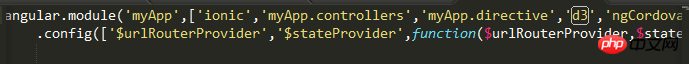
最后再app.js中注入了依赖如图:

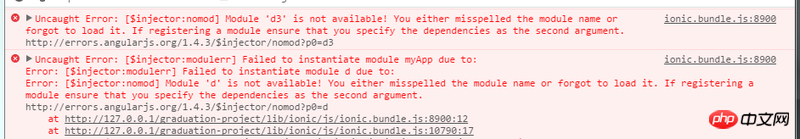
现在有些报错如下:

请教如何解决这个问题呢。哪里出了问题?angular新手,请大家在各方面指教。。
大家讲道理2017-05-15 17:03:40
En regardant la structure organisationnelle de votre code, il semble que la gestion des modules ne soit pas utilisée, alors introduisez d'abord d3 et utilisez-le directement. Il n'est pas nécessaire de couvrir d3 en une seule couche, et cela ne sera pas pratique pour les futures mises à niveau.
<script src="lib/d3.js"></script>
<script src="lib/angular.js"></script>Utiliser directement
angular.module('myApp.directive', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});
angular.module('myApp', ['myApp.directive'])
.controller(function () {
});Si possible, il est recommandé de séparer la logique de dessin de votre métier et d'en extraire un autre module, tel que
angular.module('ngD3', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});Peut-être que vous contribuerez à une superbe galerie de photos à l'avenir
黄舟2017-05-15 17:03:40
Si vous souhaitez utiliser des roues existantes, je vous recommande de jeter un œil à angulaire-nvd3. Il existe également des exemples
Si vous souhaitez l'essayer vous-même, je vous recommande de jeter un œil à Création de directives graphiques à l'aide d'AngularJS et D3.js (vous devrez peut-être contourner le mur...)