- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je l'ai d'abord mis dans rootScope, et j'ai découvert que c'était un attribut global, alors j'ai abandonné
Je ne voulais pas l'écrire dans chaque contrôleur qui devait être utilisé, alors j'ai choisi de le mettre. dans le contrôleur dans la directive. Plus tard, j'ai découvert que les directives dépendent du HTML. Si la méthode est la même mais que mon HTML est différent, la directive ne peut pas être utilisée.
C'est un peu déroutant. Ce que je veux dire, c'est : une de mes méthodes peut être utilisée partout, où dois-je la mettre directement lorsqu'elle est nécessaire à l'avenir ?
Par exemple : comment l'écrire en code public
淡淡烟草味2017-05-15 17:03:00
Meilleur à utiliser
service ou factory
// use factory
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function() {
// your function code here
}
});
// use service
angualr.module('YourAppName')
.service('myUtils',function() {
this.yourFuncName = function() {
// your function code here
}
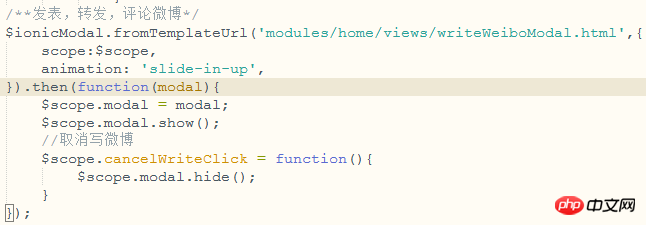
})Pour la situation dans la capture d'écran
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function($scope) {
return function(modal) {
// Use $scope Here
}
}
});
// 使用时
somthing.then(yourFuncName($scope))