- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
angularjs controller中存在大量的.success(function(data){}).error(function(err){}).有时候绑定$scope.model的时候需要在success中绑定。好麻烦 有没有好点的方案
为情所困2017-05-15 17:02:45
Avez-vous écrit $http dans le contrôleur pour demander des données ? Si tel est le cas, il est recommandé de supprimer la partie demande de données, de créer un nouveau service.
js pour demander des données, puis d'appeler le service dans le contrôleur. De cette façon, vous n'avez besoin d'effectuer le succès et l'erreur qu'une seule fois dans le service, et de l'appeler uniquement dans le contrôleur. Même si vous l'appelez à plusieurs reprises, il n'y aura pas autant de code redondant.
曾经蜡笔没有小新2017-05-15 17:02:45
Pour faire simple, écrivez simplement un service qui encapsule le bloc de code et utilisez ce service pour tout initialiser à l'avenir
天蓬老师2017-05-15 17:02:45
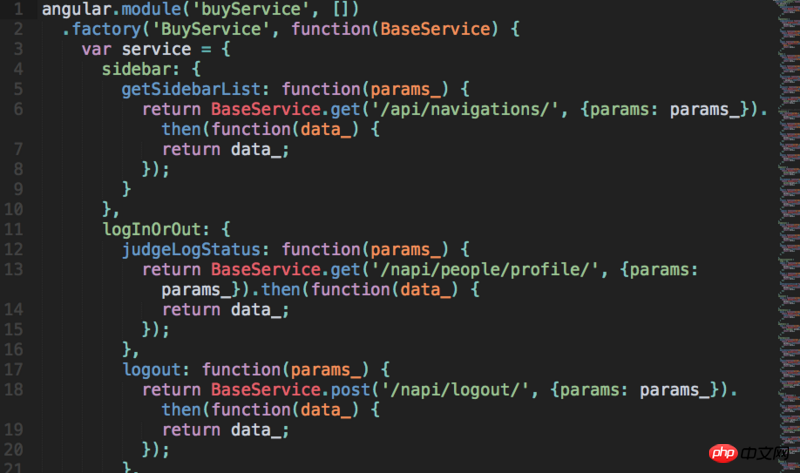
C’est comme ça que je gère les choses. Écrivez un baseService.js

Gérez certains rappels de manière unifiée. Par exemple, après un rappel d'API, si une erreur est trouvée, certains problèmes doivent être traités de manière unifiée<🎜. >

漂亮男人2017-05-15 17:02:45
Utilisez le mode proxy pour renseigner automatiquement le succès. Pour une implémentation spécifique, veuillez vous référer à $resource
.