- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

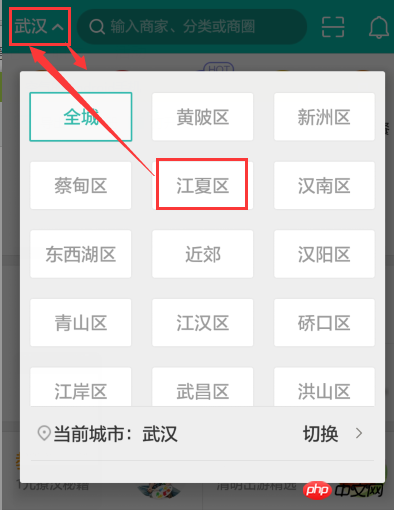
Lorsque l'utilisateur clique sur le p (A) de « Wuhan », une liste déroulante p (B) apparaîtra. Le contenu en B est généré dynamiquement. Cliquez ensuite sur n'importe quel contenu en B, puis attribuez-le. vers la zone A., puis B est masqué.
巴扎黑2017-05-15 17:02:11
Recherchez une référence open source
https://github.com/angular-ui/ui-select
ringa_lee2017-05-15 17:02:11
contrôleur:
$scope.names = [{
name: 'tom'
},{
name: 'jack'
},{
name: 'xiaoming'
}];
html
<p>
<select ng-options="names.name for names in names">
<option value="">请选择</option> <!-- 直接用模型值第一个会为空,所以这里填充第一个 -->
</select>
</p>