- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. J'ai écrit ceci dans webpack.config.js
entry: {
app: ['webpack-dev-server/client?http://localhost:8080','./app/js/app.js'],
vendor: ['jquery', 'bootstrap', 'angular', 'angular-ui-router', 'angular-ui-bootstrap']
}Présentation :
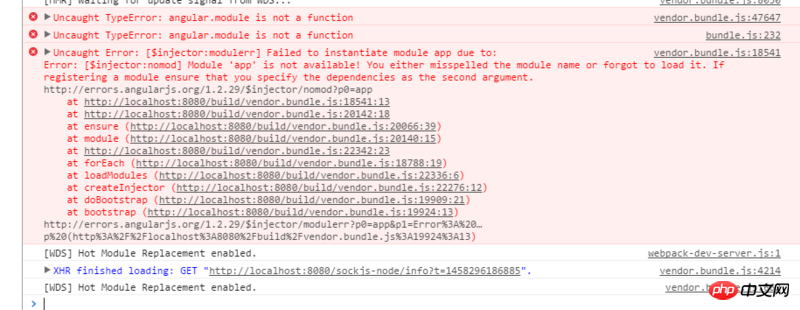
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap']);2. Ensuite, la console a signalé une erreur 
Que se passe-t-il ici ?
世界只因有你2017-05-15 17:01:49
Avez-vous des contrôleurs sous le module « app » ? Si oui, écrivez-le comme ceci
pour que le module puisse accéder au contrôleur sous le module
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap','app-controller']);Référencé depuis un débordement de pile